I have a connected app that is being used to iframe in an external web application as a apex:CanvasApp.
This works well, except something has started occurring with HTML select controls in Chrome 67.0.3396.99.
Any scrolling in the iframed web application causes the select options to appear out of place when initially clicked. Subsequent clicks appear to position in the expected locations.
The test page itself is super simple.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
</head>
<body>
<div>
<select id="select1">
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<div style="min-height: 300px; background-color: lightblue;">
<p>Spacing content to force scrolling</p>
</div>
<div>
<select id="select2">
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<div style="min-height: 300px; background-color: lightgreen;">
<p>Spacing content to force scrolling</p>
</div>
<div>
<select id="select3">
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
<div style="min-height: 300px; background-color: lightyellow;">
<p>Spacing content to force scrolling</p>
</div>
<div>
<select id="select4">
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
</div>
</body>
</html>
It seems like this is a Chrome bug, as Firefox isn't exhibiting the same problem.
I'll still look at raising a Salesforce support case for this, but it will take some time as I need to get the sample page in a location that is accessible to support.
Is anyone else encountering this? I suspect it is an issue with the double iframes the the Canvas apps use and Chrome.
Raised as support case 20069320 - for HTML select position issues.
One workaround for this is to have the user manually change the magnification to 110%. The change seems to force chrome to render the selects correctly.
Update
Things seem to have taken a turn for the worse with Chrome 69.0.3497.81. Now not only do selects render in the wrong place when initially clicked, but whole areas of the page appear blank/white until forced to re-render.
Raised as support case 20012565 - for the blank areas.
I've found one work around for the blank areas that appear with scrolling in Chrome V69, add a will-change: transform; to the CSS of one of the high levels divs on the page. That seems to force it to repaint the areas on scrolling.
After much effort on my part I've created a simpler reproduction of the bug. The parts are as follows:
- A simple HTML page that is about 1200px high to force some scrolling. https://downloads.fuseit.com/Utils/debug/basic.html
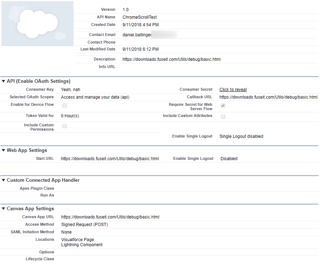
- A Connected App using the simple HTML page for the Start URL, Canvas App URL, and Callback URL. The Canvas App Settings are using an Access Method of Signed Request and the Locations are Visualforce Page and LightningComponent

- A Visualforce page referencing the canvas app. The height needs to be sufficient to see the whole iframed page as we won't be calling the Canvas resize code.
vf:
<apex:page>
<apex:CanvasApp developerName="ChromeScrollTest" height="1200px" maxHeight="infinite" maxWidth="infinite" border="1"/>
</apex:page>
- A Lightning component referencing the canvas app. Again, defining the height.
cmp:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes" access="global" >
<div class="canvas-container">
<force:canvasApp developerName="ChromeScrollTest" height="1200px"/>
</div>
</aura:component>
Then just load either the Visualforce page or the Lightning Component (embedded in an app) and observe the rendering issues.




.gifformat.