I am trying to apply a custom font to my Napili Template using Community Builder. I followed the steps laid out in Use Custom Fonts in Your Community. Here's my css definition:
@font-face {
font-family: 'Freight Sans Pro';
src: url('/sfsites/c/resource/FreightSansFamilyWoff/FreigSanProBlk.WOFF') format('woff');
}
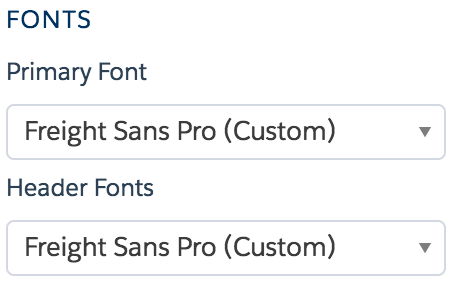
I have selected these fonts in the branding template:

It looks great in the Community Builder and Preview:

But the published result doesn't use the font:

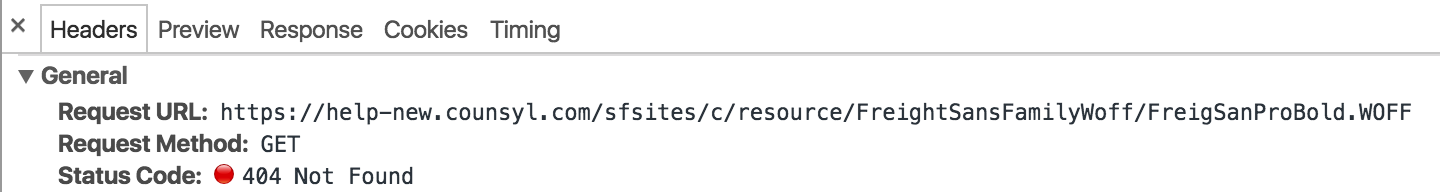
When investigating network resources, my font resource fails to load with a 404 (Not Found) code:

Is the path not correct? The zipped resource is named FreightSansFamilyWoff and there is a file therein named FreigSanProBlk.WOFF. I pulled this url scheme directly from the above linked documentation (Use Custom Fonts in Your Community).
I also moved the font definition into a separate .css file and linked it in the header script:
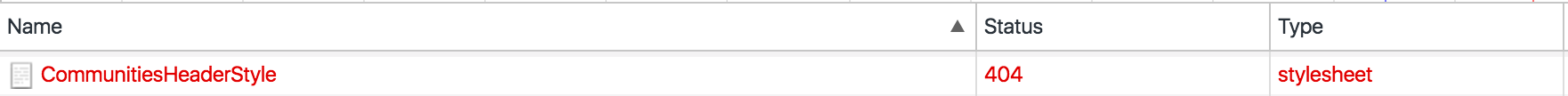
<link rel="stylesheet" href="/sfsites/c/resource/CommunitiesHeaderStyle"></link>
Still 404:

I have set the Cache Control option on my Static Resource to Public.
I have tested on Mac OS X (10.11.3) with Chrome Version I have tested on Mac OS X (10.11.3) with Chrome Version 63.0.3239.108 and also Safari Version 9.0.3. I tried clearing my browser cache and running in an incognito window just to verify I'm not hitting caching issues.
Why is my published community not using my custom font?