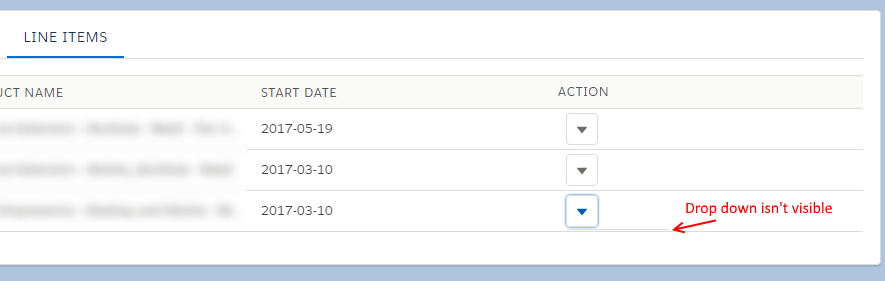
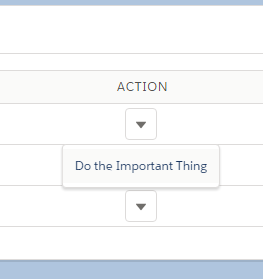
I have a slds-table that contains an <aura:iteration> for displaying OpportunityLineItem records. The last column in the table is an action drop down menu as follows:
<aura:iteration items="{!v.olis}" var="oli">
<tr class="slds-hint-parent">
<!-- Other columns... -->
<td role="gridcell">
<lightning:buttonMenu iconName="utility:down" name="{! 'lquickAction_' + oli.Id}" alternativeText="Actions" onselect="{!c.buttonMenuQuickActionSelected}">
<lightning:menuItem label="Do the Important Thing" value="4" />
</lightning:buttonMenu>
</td>
</tr>
</aura:iteration>
It works fine for all the rows accept the last, where the dropdown appears off the bottom of the view able area.
How can I get this last problem menu to appear?
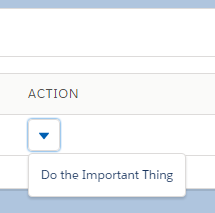
I did find the .slds-dropdown_bottom selector for .slds-dropdown. That seems to work as advertised, but I'd need to manually apply it to the last action in the iteration. Or even potentially look and how many menuItems are in each menu and if they will flow off the viewable area. It's starting to get a bit messy.
menuAlignment="bottom" isn't an option currently on the buttonMenu.
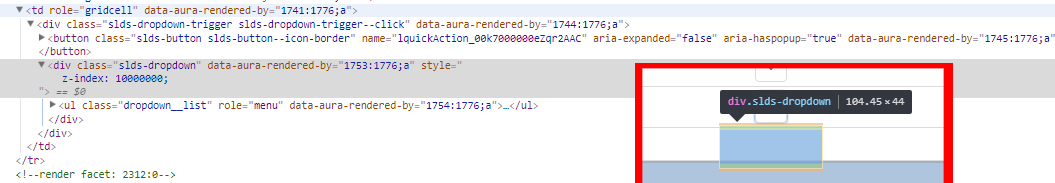
Increasing the z-index
As suggested, I tried increasing the z-index on the obscured dropdown div. I pushed it pretty high, but it still didn't show outside of the tabset that contains the lightning component.





slds-is-openclass is applied automatically to the parent div.