CSS Ninjas,
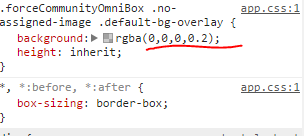
I need some help regarding CSS with Communities. It appears that the default Napili template adds a gray background overlay on images such as the Banner image and the Featured Topic pictures that looks like this:
Is this possible to remove with the custom CSS branding editor in the Builder? I did some research and tried to use this code with no luck:
.class {
background-color: transparent;
}
What am I doing incorrect here?