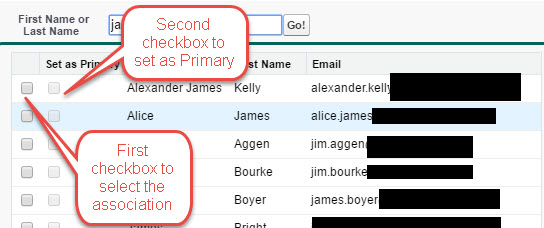
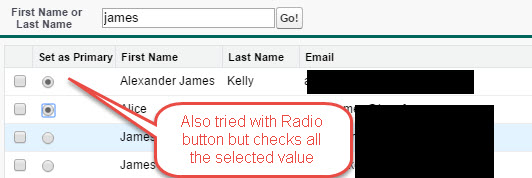
I have VF pop up message which displays a list of records. There is a first checkbox where user check to select the association and there is a second checkbox where user would define the primary of the selection. So in the second checkbox I would want user to select only once across of the data set. Both first and second checkbox are part of the wrapper class data type as boolean. What I have tried so far is given in the below javascript but somehow I couldn't able to get this work. What I am missing?
<apex:outputPanel id="employeePanel">
<apex:pageBlock id="employeeBlock">
<apex:pageBlockTable value="{!employeeList}" var="e" id="tblResults">
<apex:inputHidden value="{!e.employee.Id}" id="namefield" />
<apex:column id="selected">
<apex:inputCheckbox value="{!e.isSelected}" id="inputId2" onClick="return enablePrimary(this.checked,'{!$Component.selectedprimary}');"/>
</apex:column >
<apex:column id="primary">
<apex:facet name="header">Set as Primary</apex:facet>
<apex:inputCheckbox value="{!e.isPrimary}" id="selectedprimary" disabled="true" onClick="allowOnePrimary(this);"/>
</apex:column >
<apex:column >
<apex:facet name="header">First Name</apex:facet>
<apex:outputText value="{!e.employee.First_Name__c}" id="fname" />
</apex:column>
<apex:column headerValue="Last Name">
<apex:outputText value="{!e.employee.Last_Name__c}"/>
</apex:column>
<apex:column headerValue="Email">
<apex:outputText value="{!e.employee.Email__c}"/>
</apex:column>
</apex:pageBlockTable>
</apex:pageBlock>
//enable primary checkbox only when first checkbox is selected
function enablePrimary(selected,id1){
if(selected == true){
document.getElementById(id1).removeAttribute("disabled");
}else{
document.getElementById(id1).setAttribute("disabled","disabled");
document.getElementById(id1).checked = false;
}
}
function allowOnePrimary(checkbox) {
var gv = document.getElementById('{!$Component.EmployeeForm}');
var chk = gv.getElementsByTagName("selectedprimary");
var row = checkbox.parentNode.parentNode;
for(var i=0; i<chk.length; i++){
if (chk[i].type == "checkbox") {
alert('inside if');
if (chk[i].checked && chk[i] != checkbox) {
chk[i].checked = false;
break;
}
}
}
}