In this simple and straightforward scenario the evaluation of an expression is not getting updated correctly.
I have two components, an (abstract) base component and an extended one:
cmBaseComponent:
<aura:component extensible="true" abstract="true">
<aura:attribute name="selected" type="Boolean" />
<div>
<lightning:input type="checkbox" name="selectedCB" label=" " checked="{!v.selected}" />
</div>
<div>
Base component: {!v.selected} // {!v.selected ? 'true' : 'false'}
</div>
{!v.body}
cmExtendedComponent:
<aura:component extends="c:cmBaseComponent">
<aura:set attribute="selected" value="true" />
Extended: {!v.selected} // {!v.selected ? 'true' : 'false'}
NOTE: I have no other logic - no controller or other bindings.
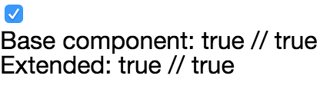
The result on the screen is this:
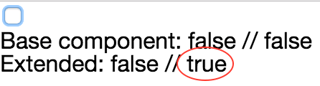
So far so good, means initial evaluation is correct. BUT: when I toggle the checkbox the first time the result is:
Toggling again and again will always result in the right behavior - it just fails on the first data change.
Fiddling around finding out that:
- this only occurs when you set the attribute to true -
<aura:set attribute="selected" value="false" />always renders correctly - this only occurs in the extended class
- this only occurs when you use the expression in a tenary operator or other expression functions like
{! if(v.selected, 'true', 'false) }- not when you use the expression{!v.selected}directly as in sample - no difference toggling the value by using
ui:inputCheckboxorlightning:input
Is this a bug in the framework or could anyone explain why this behavior is the way it is?