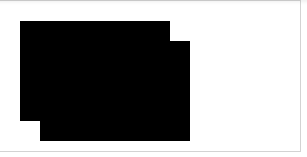
When LockerService is activated, it makes <canvas> element unusable.
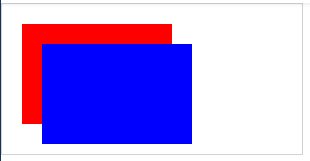
And if I deactivate LockerService, it would display <canvas> in filled color.
Consider following code and actual result I'm getting with LockerService.
CanvasColorTest.cmp
<aura:component implements="force:appHostable" >
<ltng:require styles="/resource/advpm__slds_v0110/assets/styles/salesforce-lightning-design-system-ltng.min.css"
afterScriptsLoaded="{!c.performInit}" />
<canvas class="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.
</canvas>
</aura:component>
CanvasColorTestController.js
({
performInit : function(component, event, helper) {
var c = document.querySelector(".myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.rect(20, 20, 150, 100);
ctx.fillStyle = "red";
ctx.fill();
ctx.beginPath();
ctx.rect(40, 40, 150, 100);
ctx.fillStyle = "blue";
ctx.fill();
}
})
Now, above code generates following output:
LockerService- Deactivated
LockerService- Activated
Is there any way I can get <canvas> element with color fill working in Lightning Components, with LockerService enabled?
Could this be a bug or just intentional from Salesforce Team?
I'm also seeing following JS Warning/Error in Chrome Developer Console:
aura_prod.js:456
'CanvasRenderingContext2D.webkitImageSmoothingEnabled' is deprecated. Please use 'CanvasRenderingContext2D.imageSmoothingEnabled' instead.
This particular Error Message also only appears when LockerService is activated in the org.