We have a custom button on the detail page of the case designed to open a modal dialog popup, however receiving the $g(...).dialog is not a function error message. I've searched around the web and can't find a solution that quite fits, below is code, any suggestions are much appreciated:
{!REQUIRESCRIPT('//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js')}
{!REQUIRESCRIPT('//ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/jquery-ui.min.js')}
try {
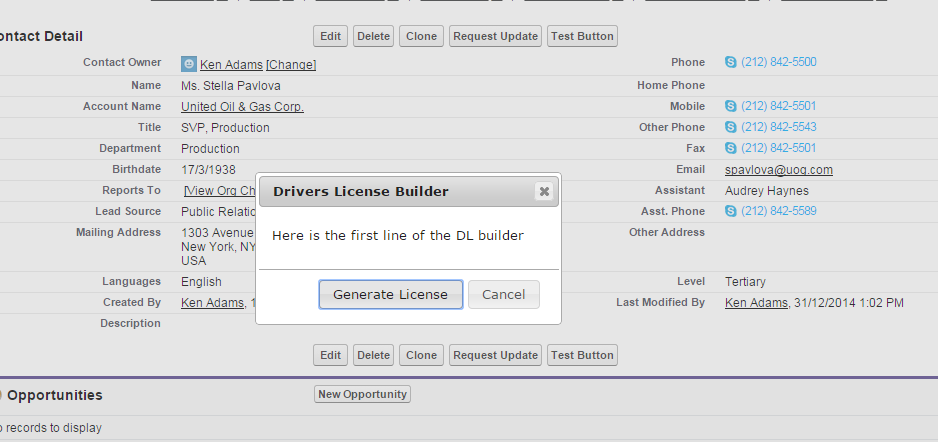
var html = '<div id="dialog" title="Drivers License Builder"><p> Here is the first line of the DL builder</p></div>';
var $g = jQuery.noConflict();
$g(function() {
$g('head').append('<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/themes/smoothness/jquery-ui.css" type="text/css"/>');
$g("#dialog").dialog({
autoOpen: false,
modal: true,
buttons: {
"Generate License": function() {
$g(this).dialog("close");
},
"Cancel": function() {
$g(this).dialog("close");
}
}
});
});
}
catch(error) {
alert(error);
}