I am using aura lightning dataTable to show the records with the checkbox, when click on the checkbox the selected rows printing below the dataTable and now I want that, when remove any of the selected records then the same record checkbox of the dataTable should be deselect.
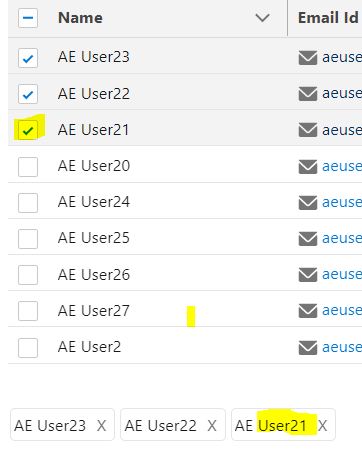
In the above screenshot if I will remove
In the above screenshot if remove AE User21 pills then it should deselect same name row checkbox.
<lightning:datatable
keyField="id"
columns="{!v.columnsCopy }"
data="{!v.data}"
hideCheckBoxColumn="true"
defaultSortDirection="{!v.defaultSortDirection}"
sortedDirection="{!v.sortDirection}"
sortedBy="{!v.sortedBy}"
onsort="{!c.handleSort}"
onrowselection="{!c.handleSelect}" >
</lightning:datatable>
handleSelect : function(component, event, helper) {
var selectedRows = event.getParam('selectedRows');
var setRows = [];
for ( var i = 0; i < selectedRows.length; i++ ) {
setRows.push(selectedRows[i]);
}
component.set("v.selectedUsers", setRows);
console.log('selectedUsers '+JSON.stringify(component.get('v.selectedUsers')));
}
removeUser:function(component, event, helper){
var eventDataSet = event.target.dataset.index;
alert('eventDataSet ' + eventDataSet);
var Users = component.get('v.selectedUsers');
Users.splice(Number(eventDataSet),1);
component.set("v.selectedUsers", Users);
}