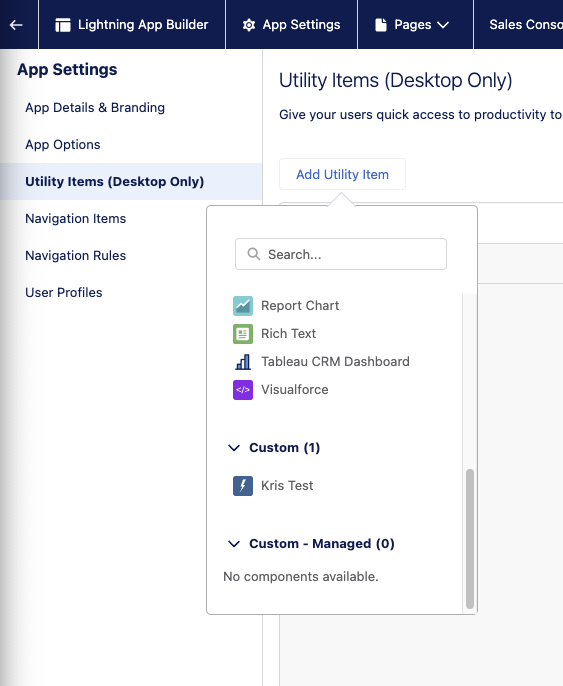
I'm creating a Utility Bar component using Aura. There does not appear to be a way for me to set the default "Label" or "Icon" for the component when showing on the "Custom" Utility List. It shows the actual Component Name.
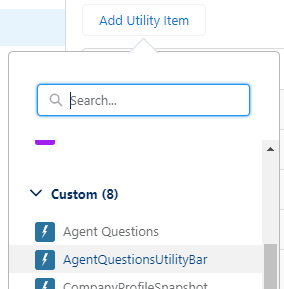
For example: Component name is "AgentQuestionsUtilityBar" (which is the aura wrapper for my utility bar component). It shows as "AgentQuestionsUtilityBar" on the custom item list when I add it to the Utility Bar. Once added, I can manually change the label and icon... but I would love to have it set by default.
It appears that the LWC can do this, as it uses "MasterLabel" in the metadata to show the label on the custom component listing. Is there no way to do this for Aura Components? (in the screenshot, you can see the LWC labeled as "Agent Questions" even though in code its name is agentQuestions)