You'd do this through the Aura Component Bundle Design Resource. Specifically, the label attribute:
Sets the label of the component when it displays in tools such as App Builder.
When creating a custom Lightning page template component, this text displays as the name of the template in the Lightning App Builder new page wizard.
In this below example, Hello World would display in your screenshot ifIf you addedadd this .design file to your aura bundle, it can just be the label if you have no other attributes to define.
<design:component label="Hello World">
<design:attribute name="subject" label="Subject" description="Name of the person you want to greet"label="Kris />Test">
<design:attribute name="greeting" label="Greeting" />
</design:component>
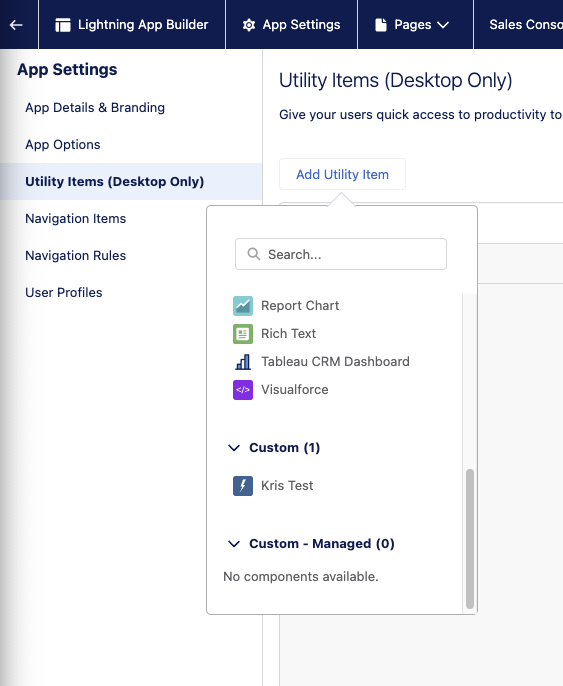
The above looks like the following in the Add Utility Item UI