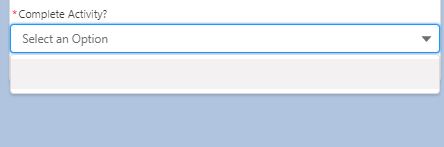
Below is my code I have combobox values in my activityOptions but my combobox does not displays anything. Please help me with this issue.
.js
// Complete activity
for (let v of this.activity) {
this.complete_activity.push(v.option);
this.dropDown["Complete Activity?"] = this.complete_activity;
// console.log('this.complete_activity : '+this.complete_activity);
}
this.activityOptions = [{label : this.complete_activity, value : this.complete_activity}];
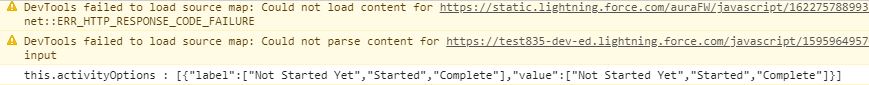
console.log('this.activityOptions : '+JSON.stringify(this.activityOptions));
.html
<template>
<lightning-card>
Hello
<lightning-combobox name="SelectOption" label="Complete Activity?"
options={activityOptions}
required>
</lightning-combobox>
</lightning-card>
</template>