I referred this question to display object hover in my LWC. LWC: How do I display “out of box” object hover?
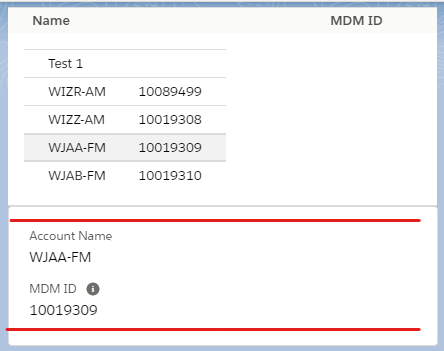
Instead of popup, I get an additional LWC on the same page. It appears on mouseover and disappers on mouseout. Please guide me as to why the popup is not appearing. Thanks!
Code
Apex Class
public with sharing class PopupData {
@AuraEnabled(cacheable=true)
public static List<Account> getAccounts(){
List<Account> acc = new List<Account>();
acc = [select Id, Name, Master_Customer_ID__c from Account Limit 5];
return acc;
}
}
Main LWC
<template>
<table class="slds-table slds-table_cell-buffer slds-table_bordered">
<thead>
<tr class="slds-line-height_reset">
<th class="slds-cell-buffer_right" scope="col">
<div class="slds-truncate" title="Bear Name">Name</div>
</th>
<th class="slds-cell-buffer_right" scope="col">
<div class="slds-truncate" title="Bear Age">MDM ID</div>
</th>
</tr>
</thead>
<tbody>
<template if:true={bears.data}>
<div class="slds-m-around_medium">
<template for:each={bears.data} for:item="bear" for:index="index">
<tr class={assignClass} key={bear.Id} data-rangerid={bear.Id} onmouseout={hideData} onmouseover={showData}>
<td data-label="Bear Name" class="slds-cell-buffer_right">
<div class=slds-truncate title="Bear Name">{bear.Name}</div>
</td>
<td data-label="Bear Age" class="slds-cell-buffer_right">
<div class="slds-truncate" title="Bear Age">{bear.Master_Customer_ID__c}</div>
</td>
</tr>
</template>
</div>
</template>
</tbody>
</table>
<c-box-popover topmargin={top} leftmargin={left} myranger={ranger}></c-box-popover>
</template>
import { LightningElement, track, wire } from 'lwc';
import searchBears from '@salesforce/apex/PopupData.getAccounts';
export default class SelectPicklist extends LightningElement() {
@track searchTerm = '';
@track bears;
@track ranger;
@track left;
@track top;
@wire(searchBears)
loadBears(result) {
this.bears = result;
}
showData(event){
this.ranger = event.currentTarget.dataset.rangerid;
this.left = event.clientX;
this.top=event.clientY;
}
hideData(event){
this.ranger = "";
}
get assignClass() {
return this.active ? '' : 'slds-hint-parent';
}
}
Popup LWC
<template>
<div>
<template if:true={ranger} >
<lightning-record-view-form
record-id={ranger}
object-api-name="Account">
<div class="potato slds-box" style={boxClass}>
<lightning-output-field field-name="Name">
</lightning-output-field>
<lightning-output-field field-name="Master_Customer_ID__c">
</lightning-output-field>
</div>
</lightning-record-view-form>
</template>
</div>
</template>
import { LightningElement, api, track } from 'lwc';
export default class BoxPopover extends LightningElement {
@track ranger;
@track top = 50;
@track left = 50;
@api
get myranger(){
return this.ranger;
}
set myranger(value) {
this.ranger = value;
}
@api
get topmargin(){
return this.top;
}
set topmargin(value) {
this.top = value;
}
@api
get leftmargin(){
return this.left;
}
set leftmargin(value) {
this.left = value;
}
get boxClass() {
return 'background-color:white; top:${this.top - 280}px; left:${this.left}px';
}
}