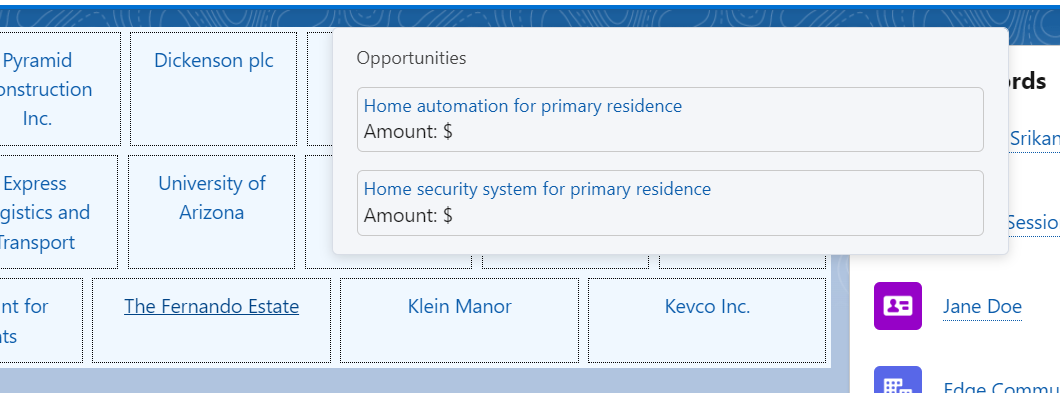
Hey I am developing a LWC component where it shows all the accounts when I hover on the account the hover-card will be shown with related opportunities , the functionality is working fine but i am facing issues with the placement of the popover for some records it's showing correctly , for some records the hover-card is on very top
<template>
<template if:true={isLoading}>
<!-- <lightning-spinner alternative-text="Loading" size="small" class="spinner"></lightning-spinner> -->
</template>
<template if:false={isLoading}>
<!-- <lightning-spinner alternative-text="Loading" size="small"></lightning-spinner> -->
<div class="account_container">
<template for:each={accountData} for:item="accountsInfo">
<div class="sub_card" key={accountsInfo.Id}>
<a href="https://login.salesforce.com" data-id={accountsInfo.Id} target="_blank"
onmouseover={handleMouseOver} onblur={handleMouseOut}>{accountsInfo.Name}</a>
</div>
</template>
</div>
<div class="slds-card slds-card_boundary hover-card" style={hoverCardStyle}>
<div class="slds-card__header slds-grid slds-grid_align-spread">
<div class="slds-text-title slds-truncate">Opportunities</div>
</div>
<div class="slds-card__body slds-card__body_inner">
<template for:each={currentSelectedOpportunities} for:item="opportunity">
<div key={opportunity.Id} class="slds-box slds-box_xx-small slds-m-bottom_small slds-border_bottom">
<p class="slds-text-title slds-truncate">
<a href="https://login.salesforce.com" class="slds-text-link"
target="_blank">
{opportunity.Name}
</a>
</p>
<p>Amount: ${opportunity.Amount}</p>
</div>
</template>
</div>
</div>
</template>
</template>
import { LightningElement, track, api } from 'lwc';
import getAccountsInfo from '@salesforce/apex/GetAccountsInfo.getAccountsInfo';
export default class AccountList extends LightningElement {
@track isLoading = true;
@track accountData;
@track currentAccountOpportunities;
connectedCallback() {
getAccountsInfo().then((results) => {
console.log(JSON.stringify(results));
this.accountData = JSON.parse(JSON.stringify(results));
}).catch((err) => {
console.log(err);
}).finally(() => {
this.isLoading = false;
})
}
hoverCardStyle = 'display: none;'; // Default style for the hover card
handleMouseOver(event) {
const accountId = event.target.dataset.id;
const selectedAccount = this.accountData.find(account => account.Id === accountId);
console.log(JSON.stringify(selectedAccount));
if (selectedAccount) {
if(selectedAccount.Opportunities===undefined){
this.hoverCardStyle = 'display: none;';
this.currentAccountOpportunities=[];
}
this.currentSelectedOpportunities = [...selectedAccount.Opportunities] || null;
this.currentSelectedOpportunities = selectedAccount.Opportunities ? [...selectedAccount.Opportunities] : [];
console.log('SelectedOpportunities',JSON.stringify(this.currentAccountOpportunities));
this.updateHoverCardPosition(event);
}
}
handleMouseOut() {
this.currentSelectedOpportunities = [];
this.hoverCardStyle = 'display: none;'; // Hide hover card when mouse is out
}
updateHoverCardPosition(event) {
// this.hoverCardStyle = `display: block; left: ${event.pageX + 10}px; : right${event.pageY + 10}px;`;
this.hoverCardStyle = `display: block; left: ${event.pageX + 10}px; right: ${event.pageY + 10}px;`;
}
}
#css stylings
.account_container{
background-color: aliceblue;
display: flex;
flex-wrap: wrap;
/* position: relative; */
}
.sub_card{
text-align: center;
margin: .2rem;
flex: 1 1 100px;
padding: .5rem;
border: 1px dotted black;
position: relative;
}
.hover-card {
position: absolute;
background-color: #f4f6f9;
border: 1px solid #d8dde6;
border-radius: 4px;
/* padding: 1rem; */
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.15);
z-index: 1000;
top: 0;
left: 0;
display: none;
}
I want it exactly on the top of the accountname link