Clicking an "add" button would like the lines below to be always added one below the other.
Today I have a problem in which two items are added per line.
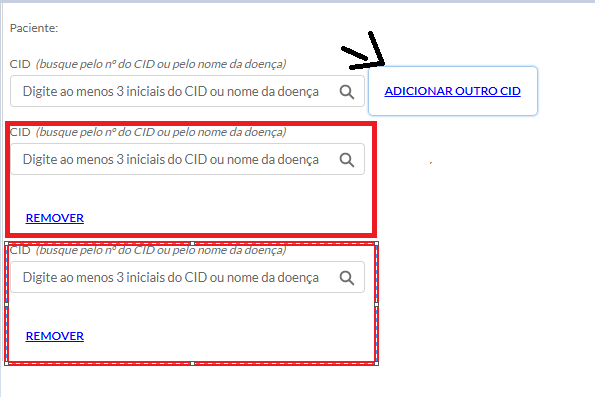
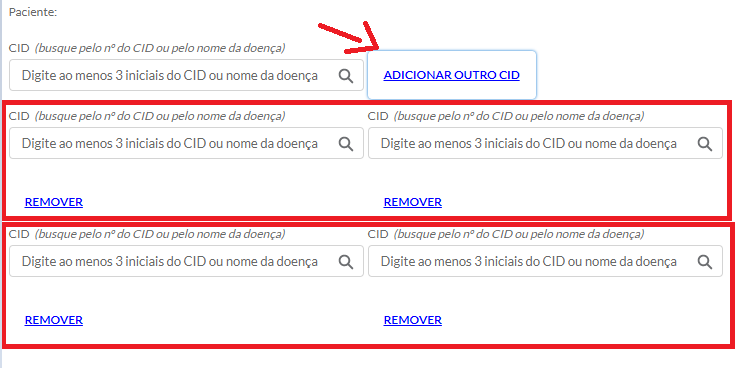
Right way:
Como está hoje (errado):
My current code:
<div class="slds-form slds-form_stacked">
<lightning:layout>
<c:LookupComponent objectName="CIDs__c" fieldName="Name" campos="Id, Name" campoordenacao="Name"
label="CID" labelitalico="(busque pelo nº do CID ou pelo nome da doença)"
messageLookup="Mostrar todos os CIDs com essa descrição"
placeholder="Digite ao menos 3 iniciais do CID ou nome da doença" />
<lightning:button class="btnAddRemoveCID" name="addbtn" title="Adicionar outro CID" type="button"
label="ADICIONAR OUTRO CID" onclick="{!c.addCIDrow}"></lightning:button>
</lightning:layout>
<lightning:layout multipleRows="true" class="slds-grid_horizontal max-1">
<aura:iteration items="{!v.listaCID}" indexVar="index">
<lightning:layoutItem>
<c:LookupComponent objectName="CIDs__c" fieldName="Name" campos="Id, Name" campoordenacao="Name"
label="CID" labelitalico="(busque pelo nº do CID ou pelo nome da doença)"
messageLookup="Mostrar todos os CIDs com essa descrição"
placeholder="Digite ao menos 3 iniciais do CID ou nome da doença" />
<lightning:button class="btnAddRemoveCID" name="{!index}" title="Remover CID" type="button"
label="REMOVER" onclick="{!c.removeCIDsrow}"></lightning:button>
</lightning:layoutItem>
</aura:iteration>
</lightning:layout>
<lightning:layout class="slds-m-bottom_x-small textArea">
<lightning:textarea label="Utilize o espaço para alguma observação, caso necessário (opcional)"
variant="standard"></lightning:textarea>
</lightning:layout>
</div>
JS:
addCIDrow: function (component, event, helper) {
helper.addCIDrow(component);
}
HELPER:
addCIDrow: function (component, event, index) {
var listaCID = component.get("v.listaCID");
listaCID.push("");
component.set("v.listaCID", listaCID);
}
please, help!