Calling VF Experts:
Is it possible to conditionally render 2 different fields on a Visualforce page based on a value selected in a picklist? I have the first condition working properly but unsure if it's possible to add another condition to render a separate field.
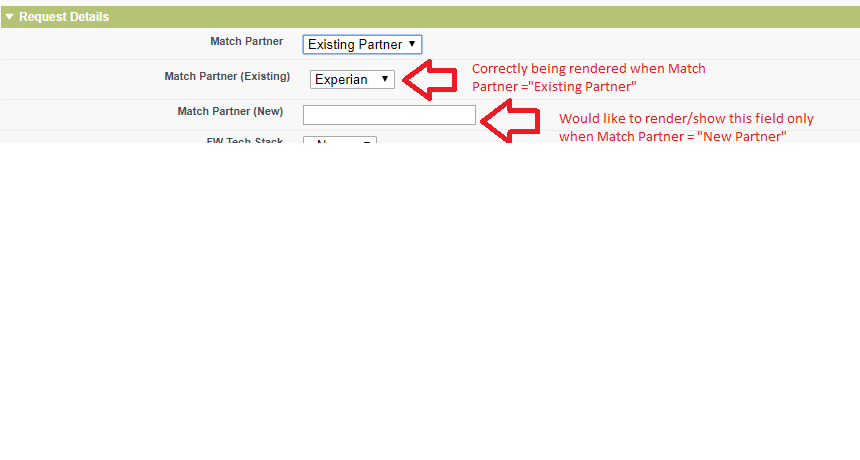
Below is the business scenario I am trying to solve for:
1) If Match Partner = "Existing Partner", render a field called "Match Partner Existing" OR 2) If Match Partner == "New Partner", render a separate field called "Match Partner New"
Code Snippet:
<apex:pageblockSection title="Request Details" collapsible="true" columns="1"
id="pbs1">
<apex:pageblockSectionItem>
<apex:outputLabel>Match Partner</apex:outputLabel>
<apex:actionRegion >
<apex:inputField value="{!PartnershipRequest__c.MatchPartner__c}"
label="Match Partner">
<apex:actionSupport event="onchange" action="{!null}" rerender="op1"/>
</apex:inputField>
</apex:actionRegion>
</apex:pageblockSectionItem>
<apex:outputPanel id="op1" >
<apex:outputPanel rendered="{!If(PartnershipRequest__c.MatchPartner__c
== 'Existing Partner',true,false)}" id="op2">
<apex:pageblockSection>
<apex:inputField value="
{!PartnershipRequest__c.MatchPartnerExisting__c}"/>
</apex:pageblockSection>
</apex:outputPanel>
</apex:outputPanel>
</apex:pageblockSection>


{}button. The entire region must be indented by at least 4 spaces.IF(condition, true, false)with simplycondition.