The docs here indicate, that the onload-action return the following:
Parameter : recordUi
Type : Object
Description : The object metadata. For more information, see the User Interface API Developer Guide.
Actually I just can't figure how to implement it to retrieve and use this recordUi parameter. I'm looking on this doc to use actions, but I can't connect the dots on how to grab the parameter.
Any idea?
Need no fully working code. Just fragments, hints or a link would be good enough - the rest I can figure on my own.
Update
@sfdcfox solution works, but the parameter unfortunately only console.logs as "Proxy {}" - whatever it means. The parameter is existent, because for non-existent params you'll get "undefined".
But it seems unusable or intentionally inaccessibly or it's just a mere bug...
Why I want this?
Not long ago I've asked this question Is User Interface API accessible via JS from a Helper of a Lightning Component? and I think here we could get maybe access to some parts of the UI-API indirectly by hijacking an invisible lightning:recordEditForm and leech out the recordUi and use it for my own purposes...
My earlier question is still unanswered - so my guess is, that it's not super-easy to use the UI-API in Lightning Compos. Having an workaround without dealing with all kinds of callout-challanges could by helpful.
Result
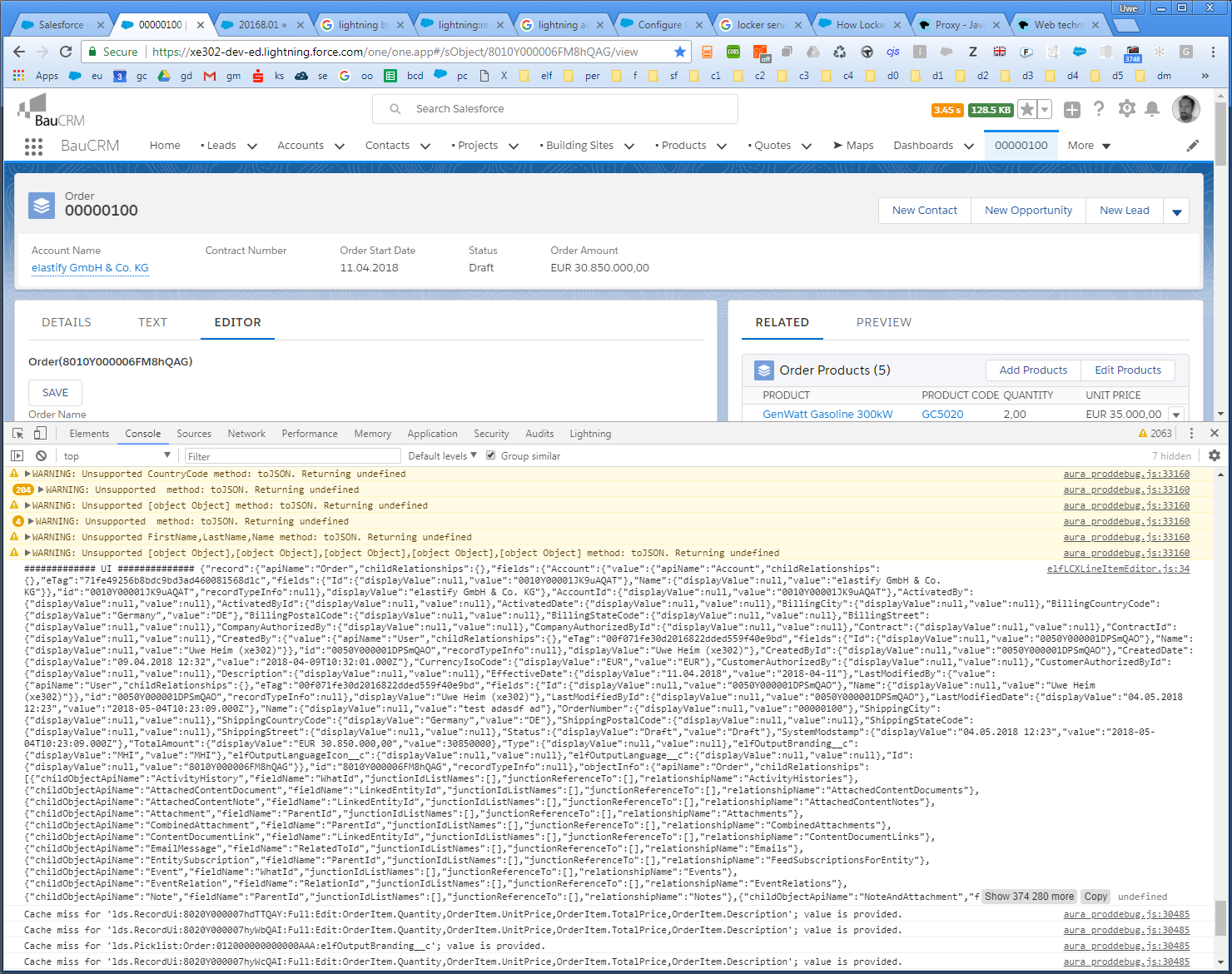
Yes we can! Thanks to the answer of @sfdcfox we can get something (in fact a lot). I will just need to review it in depth and try to get rid of the warnings.
The console dump looks like this, and this is only the tip of the iceberg: