With the Winter'18 new Lightning Base components I tried to create a lightning:progressIndicator with lightning:progressStep dynamically using an aura:iteration:
<aura:component>
<aura:attribute name="path" type="CustomPath" />
<lightning:progressIndicator type="path">
<aura:iteration items="{!v.path.steps}" var="step">
<lightning:progressStep label="{!step.label}" value="{!stage.id}"/>
</aura:iteration>
</lightning:progressIndicator>
</aura:component>
with all the path info defined in an Apex object and passed into the component:
public class CustomPath {
@AuraEnabled
public List<Step> step { get; private set; }
...
}
public class Step {
@AuraEnabled
public Id id { get; private set; }
@AuraEnabled
public String label { get; private set; }
...
}
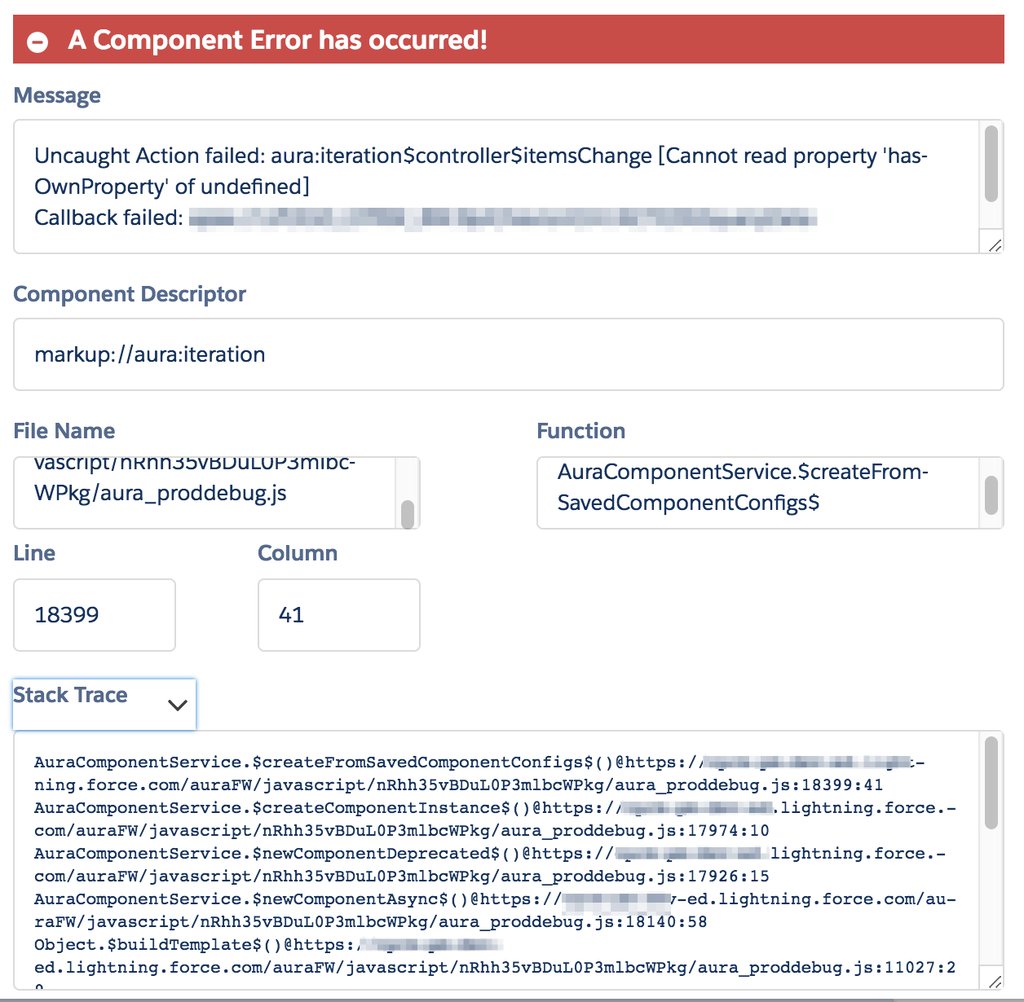
The page throws strange errors like:
Uncaught Action failed: aura:iteration$controller$itemsChange [Cannot read property 'hasOwnProperty' of undefined]


stagesarray? Is this a nested component?