<apex:page standardcontroller="Price_Study__c" extensions="dynamicpicklist" sidebar="false" >
<apex:includeScript value="{!URLFOR($Resource.JqueryA, 'js/jquery-1.6.2.min.js')}" />
<apex:includeScript value="{!URLFOR($Resource.JqueryA, 'js/jquery-ui-1.8.16.custom.min.js')}" />
<apex:stylesheet value="{!URLFOR($Resource.JqueryA, 'css/ui-lightness/jquery-ui-1.8.16.custom.css')}" />
<apex:form id="form1">
<apex:sectionHeader title="Dynamic Picklist" subtitle="Reusable code"/>
<apex:pageblock id="saveblock">
<apex:pageBlockSection title="Dynamic picklist" columns="1" id="pbsectn">
<apex:pageblocksectionItem id="pbs1">
<apex:outputlabel value="City" for="values" />
<apex:selectList value="{!city}" size="1" id="values" >
<apex:actionSupport event="onchange" onsubmit="callControllerMethod(this.options[this.selectedIndex].text)" reRender="newvalue" />
<apex:selectOptions value="{!citynames}" id="citynames"/>
</apex:selectList>
</apex:pageblocksectionItem>
<apex:inputField value="{!Price_Study__c.P3_Comments__c}" id="P1comment" style="width:200px;position:relative;height:15px;"/>
<apex:outputpanel id="newvalue">
<apex:outputpanel rendered="{!city == '--Other--'}">
<div style="position:relative;left:75px;">
<apex:outputlabel value="New value" for="newval" />
<apex:inputText value="{!newpicklistvalue}" id="newval"/>
<apex:commandbutton action="{!saverec}" value="Add!" />
<apex:commandbutton action="{!save}" value="save"/>
</div>
</apex:outputpanel>
</apex:outputpanel>
<apex:commandbutton action="{!save}" value="save"/>
</apex:pageblocksection>
</apex:pageblock>
</apex:form>
<script>
function callControllerMethod(text) {
if(text!='--Other--'){
document.getElementById('{!$Component.form1.Saveblock.pbsectn.P1comment}').value=text;
}
if(text=='--Other--'){
}
}
</script>
</apex:page>
I tried with this command:
document.getElementById('{!$Component.form1.Saveblock.pbsectn.P1comment}').value=document.getElementById('{!$Component.form1.Saveblock.pbsectn.newvalue.newval}').value;
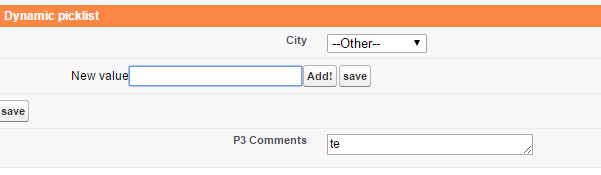
I have one pick list.When I select the value (Except option "--Others--")It will copy that value to p1 comments box using javascript which is working good.
When I select picklist value as "--Others--".It will open me new input box to add a new value. I want to copy that value to p1 comments box which is not working.
Which I click on add it should vale to p1 comment's box.
(OR)Whenever I enter a new value in the text box it should copy value to p1 comments box.
I Explained clearly about my issue.Let me know if you need more details.
Thanks in advance.