I need to display two picklist in VF page. I have created a picklist using selectoption (Say PickList1) which has values of '1,2,3,4,5'. Now on selecting a value from this picklist i need to display the second picklist. For eg , if I select 1 in picklist1 , second picklist needs to display 2,3,4,5.
3 Answers
From the Visualforce Developer Guide:
Adding Dependent Fields to a Page
Dependent fields provide a way to filter the field values displayed on a Visualforce page. Dependent fields consist of two parts: a controlling field that determines the filtering, and a dependent field that has its values filtered. Dependent fields can dynamically filter values in fields such as picklists, multi-select picklists, radio buttons, and checkboxes. Dependent picklists can only be displayed on Visualforce pages with Salesforce API version 19.0 or higher. For more information, see Dependent Picklists in the Salesforce online help.
For this example, we’ll be adding a dependent picklist, Subcategories, to a Visualforce page. First, create this custom picklist:
- From the object management settings for accounts, go to the fields area, and then click New.
- Choose Picklist, and then click Next.
- Enter Subcategories for the Field Label.
Enter the following terms for the list of values:
- Apple Farms
- Cable
- Corn Fields
- Internet
- Radio
- Television
- Winery
Click Next twice, then click Save.
To define the field dependencies for Subcategories:
- From the object management settings for accounts, go to the fields area.
- Click Field Dependencies.
- Click New.
- Choose Industry as a controlling field, and Subcategories as a dependent field.
- Click Continue.
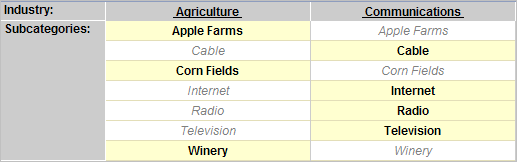
Each value in the controlling field (from Industry) is listed in the top row and each value in the dependent field (from Subcategory) is displayed in the column below it. Set your field dependencies to match this image:
The Field Dependency Matrix for Subcategories
You can disregard any other Industry types that aren’t shown above.
Now, create a Visualforce page called dependentPicklists that looks like this:
<apex:page standardController="Account"> <apex:form > <apex:pageBlock mode="edit"> <apex:pageBlockButtons > <apex:commandButton action="{!save}" value="Save"/> </apex:pageBlockButtons> <apex:pageBlockSection title="Dependent Picklists" columns="2"> <apex:inputField value="{!account.industry}"/> <apex:inputField value="{!account.subcategories__c}"/> </apex:pageBlockSection> </apex:pageBlock> </apex:form> </apex:page>When you select Agriculture from the Industry picklist, the Subcategories picklist contains Apple Farms, Corn Fields, and Winery. If you select Communication, your Subcategories picklist contains all the Communication types defined earlier.
Use the Below code :
<apex:form >
<apex:actionFunction action="{!createDependPick}" name="generateDependPick" reRender="pick2" />
<br/>
Select the Pick1:
<apex:selectList id="pick1" value="{!Selected1}" size="1" onchange="generateDependPick()">
<apex:selectOptions value="{!selectoption1}">
</apex:selectOptions>
</apex:selectList>
<br/>
Select the Pick2:
<apex:selectList id="pick2" value="{!Selected2}" size="1">
<apex:selectOptions value="{!selectoption2}">
</apex:selectOptions>
</apex:selectList>
</apex:form>
public class PickController {
public List selectoption1 {get; set;}
public List<SelectOption> selectoption2 {get; set;}
public String Selected1 {get; set;}
public String Selected2 {get; set;}
public PickController(){
selectoption1 = new List<SelectOption>();
selectoption2 = new List<SelectOption>();
SelectOption option = new SelectOption('--None--', '--None--');
selectoption1.add(option);
selectoption2.add(option);
option = new SelectOption('1', '1');
selectoption1.add(option);
option = new SelectOption('2', '2');
selectoption1.add(option);
option = new SelectOption('3', '3');
selectoption1.add(option);
option = new SelectOption('4', '4');
selectoption1.add(option);
}
public void createDependPick(){
selectoption2.clear();
selectoption2.add(new SelectOption('--None--', 'None'));
if(Selected1 == '1'){
selectoption2.add(new SelectOption('2','2'));
selectoption2 .add(new SelectOption('3','3'));
selectoption2 .add(new SelectOption('4','4')); selectoption2 .add(new SelectOption('5','5'));
}
else if(Selected1 == '2'){
selectoption2 .add(new SelectOption('3','3'));
selectoption2 .add(new SelectOption('4','4'));
}
}
}
public class PickController {
public List selectoption1 {get; set;}
public List<SelectOption> selectoption2 {get; set;}
public String Selected1 {get; set;}
public String Selected2 {get; set;}
public PickController(){
selectoption1 = new List<SelectOption>();
selectoption2 = new List<SelectOption>();
SelectOption option = new SelectOption('--None--', '--None--');
selectoption1.add(option);
selectoption2.add(option);
option = new SelectOption('1', '1');
selectoption1.add(option);
option = new SelectOption('2', '2');
selectoption1.add(option);
option = new SelectOption('3', '3');
selectoption1.add(option);
option = new SelectOption('4', '4');
selectoption1.add(option);
}
public void createDependPick(){
selectoption2.clear();
selectoption2.add(new SelectOption('--None--', 'None'));
if(Selected1 == '1'){
selectoption2.add(new SelectOption('2','2'));
selectoption2 .add(new SelectOption('3','3'));
selectoption2 .add(new SelectOption('4','4')); selectoption2 .add(new SelectOption('5','5'));
}
else if(Selected1 == '2'){
selectoption2 .add(new SelectOption('3','3'));
selectoption2 .add(new SelectOption('4','4'));
}
}
}


SObject? If you can do that (and subsequently make your second picklist a dependent picklist that depends on the first picklist), then simply including those two fields on your Visualforce page will respect the dependency you set up. Otherwise, I know of no other way but to do it manually in code.