How one can access custom labels in javascript linked as separate static resource?
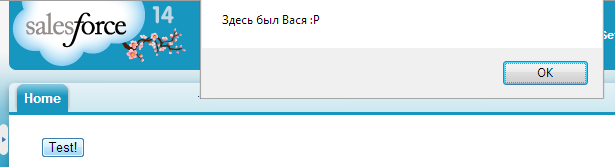
For example, some user action on the page should trigger confirmation dialog with custom message. And this message should be translated. Anything else on the page can be translated just fine with custom labels. The problem is that accessing custom labels requires VF context and {!xxx} syntax which of course doesn't work in separate resource.
So, is there a way to access custom labels from javascript? (Or any appropriate way to translate script messages)