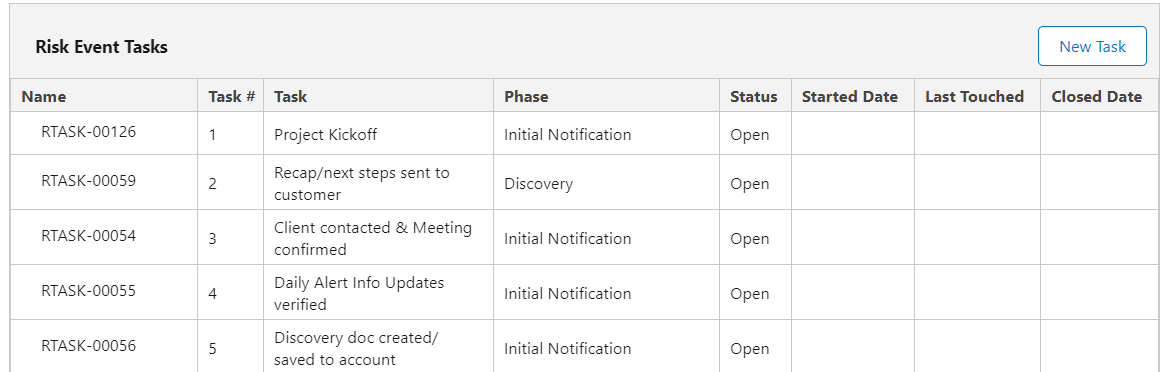
Trying to figure out a way of getting the expandable section below the main row - expand to be full width of the table. I am having issues with it just fitting within the first column.
Are there alternatives? First I wanted to make a slide in Panel once you click a link … that didn't work. Then I tried a panel with a toggle... that didn't work.
Any and all help will be appreciated.
LWC main component
<template>
<div class="slds-tabs_default__content slds-show slds-clearfix" style="background-color:#f3f3f3;border: 1px solid; border-color: #C9C9C9; border-radius: var(--br-md);padding: var(--su12);">
<!-- <div class="slds-button-group slds-clearfix" role="group">
<lightning-button style="margin:7px;" variant="brand" label="Service GHP" title="Submit Chnages" onclick={onSGHP} class="slds-m-around_x-large"></lightning-button>
<lightning-button style="margin:7px;" variant="brand" label="Sales Motion" title="Submit Chnages" onclick={onSM} class="slds-m-around_x-large"></lightning-button>
<lightning-button style="margin:7px;" variant="brand" label="Implementation GHP" title="Submit Chnages" onclick={onIGHP} class="slds-m-around_x-large"></lightning-button>
</div> -->
<div class="slds-card slds-page-header" style="border: 0;
box-shadow: none;
border-radius: var(--lwc-borderRadiusMedium,0.25rem)!important;">
<div class="" style="background-color: #f3f3f3; display: flex;
font-size: var(--slds-c-card-heading-font-size, var(--sds-c-card-heading-font-size, var(--lwc-varFontSize5,1rem)));
font-weight: var(--slds-c-card-heading-font-weight, var(--sds-c-card-heading-font-weight, var(--lwc-cardFontWeight,700)));
line-height: var(--lwc-lineHeightHeading,1.25); float: left!important;
margin-bottom: 10px;
padding-top: 17px;
padding-left: 20px; ">
Risk Event Tasks
</div>
<div style="float:right!important; margin-bottom: 10px; padding-top:10px; padding-right:10px;">
<lightning-button variant="brand-outline" onclick={addTask} label="New Task" aria-haspopup="modal">
</lightning-button>
</div>
</div>
<table style="border: 1px solid; border-color: #C9C9C9; border-radius: var(--br-md);padding: var(--su12);"
class="table-dragable slds-table slds-table_cell-buffer slds-table slds-table_cell-buffer slds-table_bordered slds-table_col-bordered slds-max-medium-table_stacked-horizontal" aria-describedby="User Details">
<thead>
<tr class="slds-line-height_reset">
<th scope="col" style="max-width:175px;">Name</th>
<th scope="col" style="max-width:50px;">Task #</th>
<th scope="col" style="width:20px;display: none;">ID</th>
<th scope="col" style="max-width:175px;">Task</th>
<th scope="col" style="max-width:125px;">Phase</th>
<th scope="col" style="max-width:100px;">Status</th>
<th scope="col" >Started Date</th>
<th scope="col" >Last Touched</th>
<th scope="col" >Closed Date</th>
</tr>
</thead>
<tbody>
<template if:true={tasklist}>
<template for:each={tasklist} for:item="task" for:index="index">
<tr class="grabable"
key={task.Id}
id={task.Id}
draggable="true"
data-drag-id={task.Task__c}
ondragstart={onDragStart} ondragover={onDragOver} ondrop={onDrop}>
<!-- THIS IS WHERE THE CODE I NEED FIXED STARTS-->
<th scope="col" style="max-width:175px;">
{task.Name}
<template for:each={sections} for:item="section">
<c-expandable-section key={section.id} id={section.id} label="more details">
<c-client-health-task-add-new></c-client-health-task-add-new>
</c-expandable-section>
</template>
</th>
<!-- THIS IS WHERE THE CODE I NEED FIXED ENDS-->
<th scope="col" class="myIndex">{task.Task__c}</th>
<th scope="col" class="myId" style="display: none;">{task.Id}</th>
<th scope="col" class="slds-cell-wrap" style="max-width:175px;">{task.Task_Name__c}</th>
<th scope="col" class="myPhase slds-cell-wrap">{task.Phase__c}</th>
<th scope="col">{task.Task_Status__c}</th>
<th scope="col"><lightning-formatted-date-time
value={task.Started_Date__c}
year="numeric"
month="numeric"
day="numeric"
time-zone="UTC"
></lightning-formatted-date-time></th>
<th scope="col"><lightning-formatted-date-time
value={task.Last_Touched__c}
year="numeric"
month="numeric"
day="numeric"
time-zone="UTC"
></lightning-formatted-date-time></th>
<th scope="col"><lightning-formatted-date-time
value={task.Closed_Date__c}
year="numeric"
month="numeric"
day="numeric"
time-zone="UTC"
></lightning-formatted-date-time></th>
<template for:each={sections} for:item="section">
<c-expandable-section key={section.id} id={section.id} label="more details">
<c-client-health-task-add-new></c-client-health-task-add-new>
</c-expandable-section>
</template>
</tr>
</template>
</template>
<template if:true={TaskData.error}>No rows found.</template>
</tbody>
</table>
</div>
<br/>
<br/>
</template>
LWC expandable component HTML (the LWC that is inside the main LWC)
<template>
<div class="slds-section slds-is-closed" data-id={id}>
<!--section header-->
<h3 class="slds-section__title" style="bg-color: #FFF;">
<button type="button" aria-controls={id} class="slds-button slds-section__title-action" data-buttonid={id}
onclick={toggleSection}>
<lightning-icon icon-name="utility:switch" alternative-text="button icon" size="x-small"
class="slds-section__title-action-icon slds-button__icon_left"></lightning-icon>
<span class="slds-truncate" title={label}>{label}</span>
</button>
</h3>
<!--section body-->
<div class="slds-section__content">
<slot></slot>
</div>
</div>
</template>
LWC expandable component JS
import { LightningElement, api } from 'lwc';
export default class ExpandableSection extends LightningElement {
@api id;
@api label;
toggleSection(event) {
let buttonid = event.currentTarget.dataset.buttonid;
let currentsection = this.template.querySelector('[data-id="' + buttonid + '"]');
if (currentsection.className.search('slds-is-open') == -1) {
currentsection.className = 'slds-section slds-is-open';
} else {
currentsection.className = 'slds-section slds-is-close';
}
}
}
** UPDATE ** Here's the latest code change according to the solution provided.
<tbody>
<template if:true={tasklist}>
<template for:each={tasklist} for:item="task" for:index="index">
<tr class="grabable slds-hint-parent"
key={task.Id}
id={task.Id}
draggable="true"
data-drag-id={task.Task__c}
ondragstart={onDragStart} ondragover={onDragOver} ondrop={onDrop}>
<!-- <th scope="col" style="max-width:175px;">
{task.Name}
<template for:each={sections} for:item="section">
<c-expandable-section key={section.id} id={section.id} label="more details">
<c-client-health-task-add-new></c-client-health-task-add-new>
</c-expandable-section>
</template>
</th> -->
<th
scope="row"
class="expand-column"
>
{task.Name}
<lightning-button-icon
class="slds-var-p-horizontal_x-small"
variant="bare"
size="large"
icon-name={task.iconName}
alternative-text="Expand"
data-id={task.Id}
onclick={handleExpand}
title="Expand"
>
<label>Expand</label>
</lightning-button-icon>
</th>
<th scope="col" class="myIndex">{task.Task__c}</th>
<th scope="col" class="myId" style="display: none;">{task.Id}</th>
<th scope="col" class="slds-cell-wrap" style="max-width:175px;">{task.Task_Name__c}</th>
<th scope="col" class="myPhase slds-cell-wrap">{task.Phase__c}</th>
<th scope="col">{task.Task_Status__c}</th>
<th scope="col"><lightning-formatted-date-time
value={task.Started_Date__c}
year="numeric"
month="numeric"
day="numeric"
time-zone="UTC"
></lightning-formatted-date-time></th>
<th scope="col"><lightning-formatted-date-time
value={task.Last_Touched__c}
year="numeric"
month="numeric"
day="numeric"
time-zone="UTC"
></lightning-formatted-date-time></th>
<th scope="col"><lightning-formatted-date-time
value={task.Closed_Date__c}
year="numeric"
month="numeric"
day="numeric"
time-zone="UTC"
></lightning-formatted-date-time></th>
<!-- <template for:each={sections} for:item="section">
<c-expandable-section key={section.id} id={section.id} label="more details">
<c-client-health-task-add-new></c-client-health-task-add-new>
</c-expandable-section>
</template> -->
</tr>
<tr key={task.Id} if:true={task.isExpanded} class="slds-hint-parent">
<th colspan="4">
<template for:each={sections} for:item="section">
<c-expandable-section key={section.id} id={section.id} label="more details">
<c-client-health-task-add-new></c-client-health-task-add-new>
</c-expandable-section>
</template>
</th>
</tr>
</template>
</template>
<template if:true={TaskData.error}>No rows found.</template>
</tbody>
This is inside the JS file:
handleExpand(event) {
let taskId = event.target.dataset.id; let taskFound = this.tasklist.find((task) => task.Id === taskId);
// toggle the value taskFound.isExpanded = !taskFound.isExpanded;
// set the icon name taskFound.iconName = taskFound.isExpanded ? "utility:chevrondown" : "utility:chevronright"; }