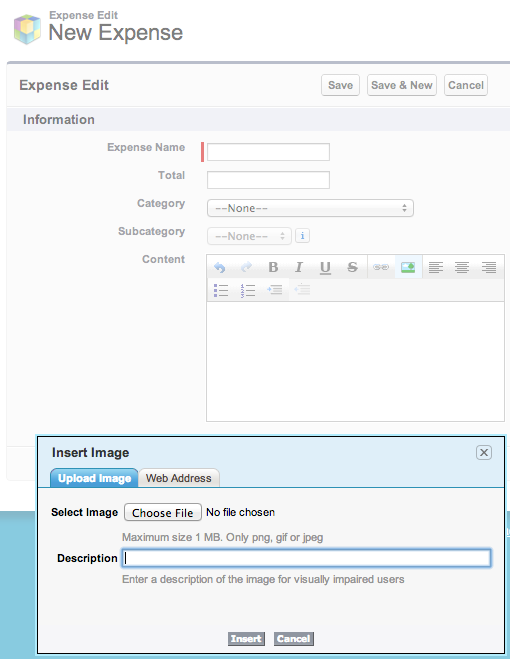
I am using <apex:inputField> to display a richtext field on my VF page as I found out that the "Upload Images" functionality only exits when I render those fields not with <apex:inputTextarea richtext="true"... />.
My problem now is that there is no rows attribute on <apex:inputField> to set the height of the textarea. I tried just adding a style="height:xyz px" but this didn't work.