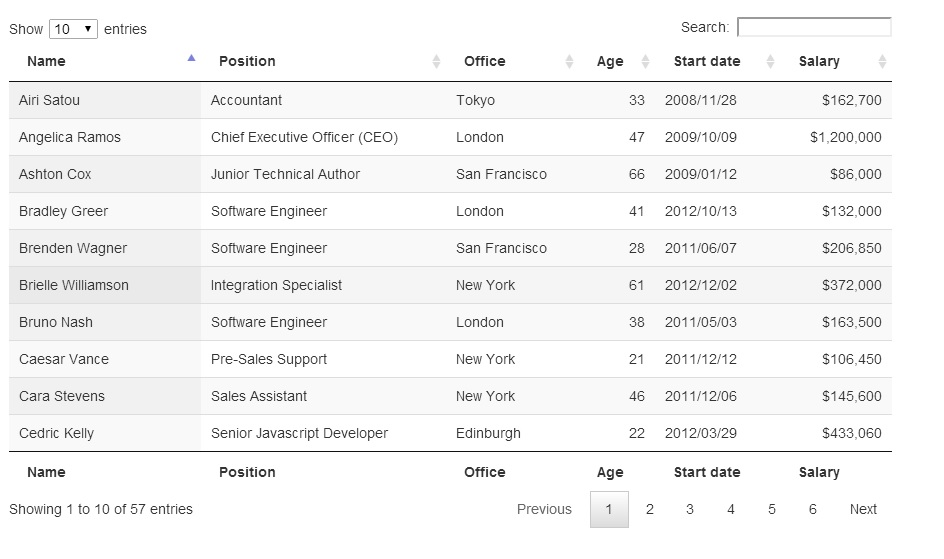
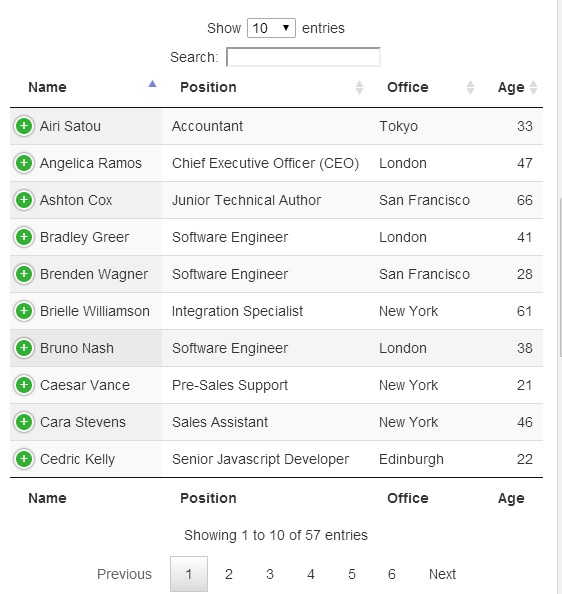
This is based on responsive extension for jquery datatables. If you reduce the width of your browser window, you can observer this behaviour.
To create responsive datatable you need include code like:
$('#table').dataTable( {
'responsive': true,
...
} );
Great example how to use jquery datatables within VF page inline with JS Remoting you can find here
j$('#table').dataTable({
'responsive': true,
'aoColumns': aoColumns,
'bProcessing': true,
'bServerSide': true,
'bFilter': false,
'sAjaxSource': 'fakeUrl',
'fnServerData': function(sSource, aoData, fnCallback) {
console.log(JSON.stringify(aoData));
// Call the @RemoteAction JavaScript function
DataTableController.contacts(aoData, function(result, event) {
if (event.type != 'exception') {
console.log(JSON.stringify(result));
for (var i = 0; i < result.aaData.length; i++) {
var r = result.aaData[i];
for (var j = 0; j < fields.length; j++) {
var field = fields[j];
if (r[field] == undefined) {
// DataTables pops a dialog for undefined values
r[field] = null;
} else if (field == 'Birthdate') {
// Dates transmitted as longs
var d = new Date(r[field]);
r[field] = ''
+ (d.getMonth() + 1)
+ '/'
+ d.getDate()
+ '/'
+ d.getFullYear()
;
}
}
}
// Call back into the DataTable function
fnCallback(result);
} else {
alert(event.message);
}
});
}
});
The key point here is fnServerData, where you make call to server through JS Remoting.