I am busy with a custom site that doesn't use any of the base Salesforce styling. I have written my own LWC's but I am having issues spacing them on the site.
The only option I have is to set global padding on the sections, as well as width of the entire site.
I am running into an issue where I have three component cards that need to be the same width with the remaining space being the padding on the sides.
With the Experience Cloud Build Your Own LWR - I cannot size the two outer components. If I place padding left on a component for the left side, it would apply the style throughout the other two. I need to be able to do a container, with three "slots" and then have padding on the left and right of the container - not the components themselves.
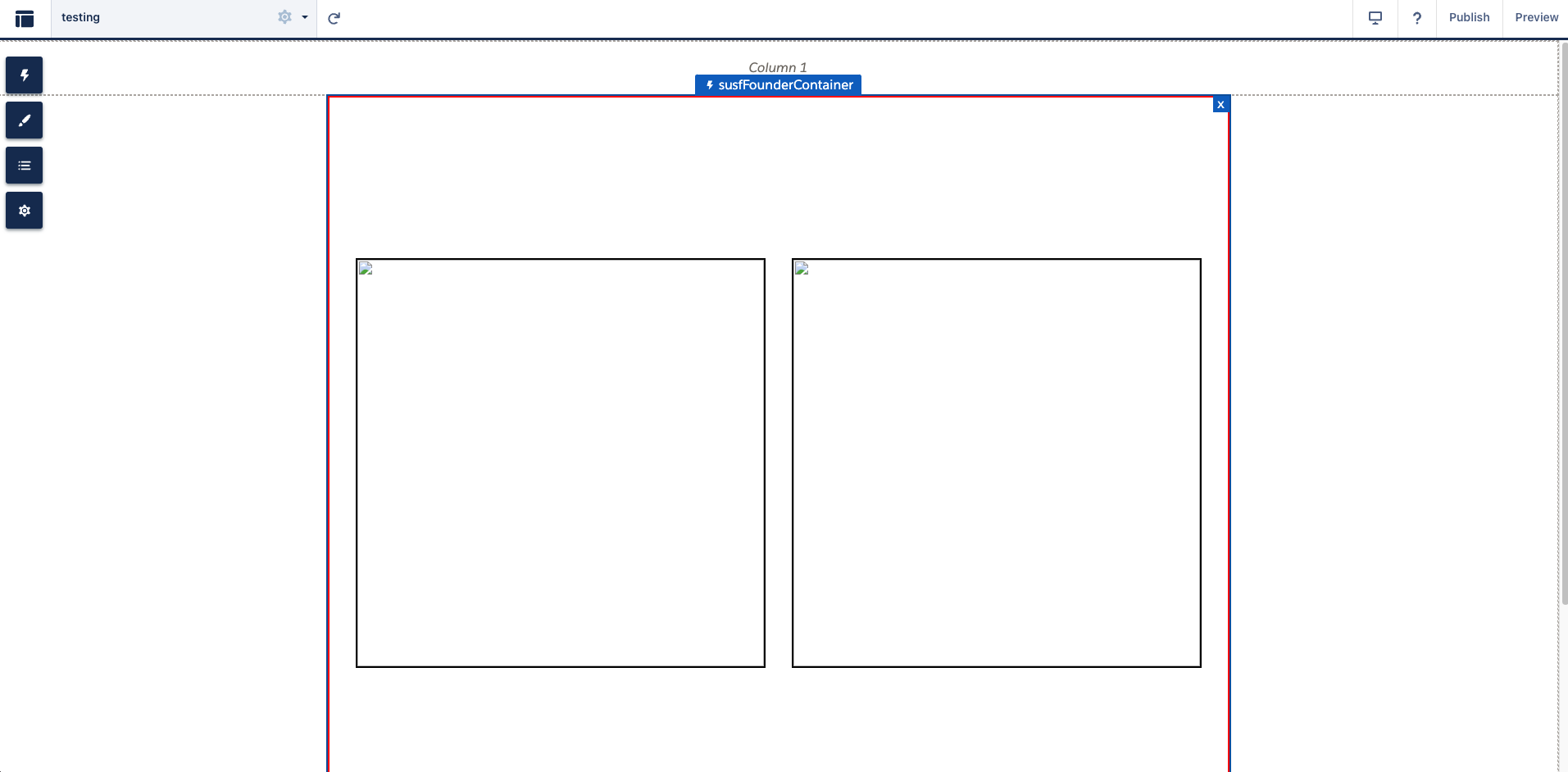
Here is a photo to help:

As you can see, they all have the same spacing which includes the left and right of the container (Section they are placed in). I need them to be closer to the middle one, but with large padding on the left and right. I only have the option to apply a global padding to the entire site, which doesn't help as I have content elsewhere that does not need the larger padding, but instead less.
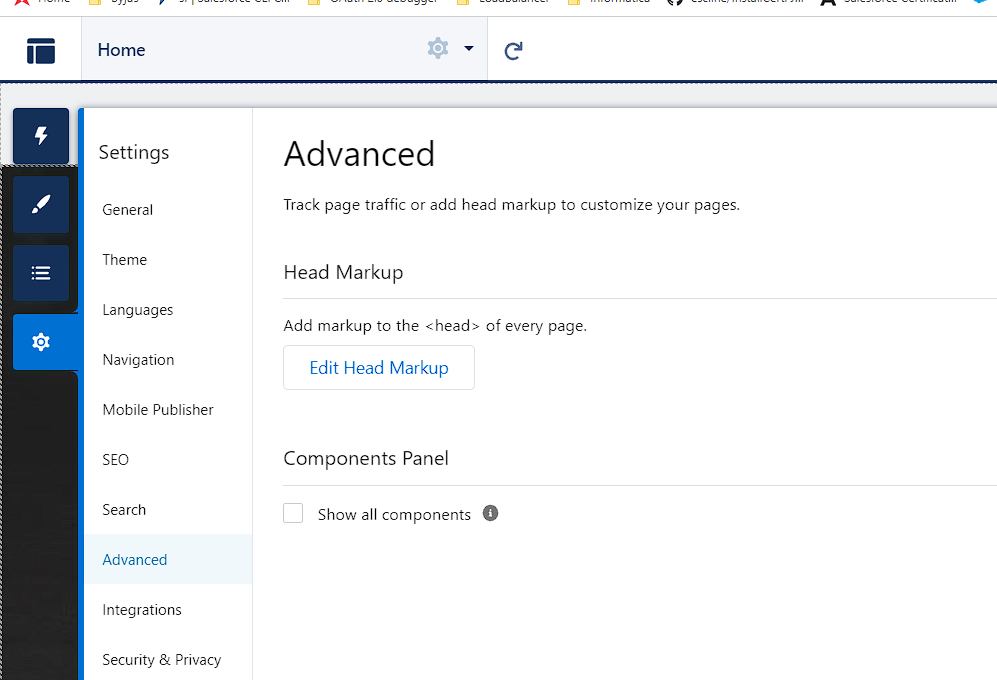
TL;DR - how does one apply css styling to section in experience cloud in the build your own template in LWR? There is no way to edit css on the theme, as it has been removed.
UPDATE: I have managed to implement a container component to get the styling gaps right. However, The nested LWC's do not act as I need them to. When clicking on the builder page, the properties do not show up (eg. Choose photo, header, details for the card, link for Linkedin and website) However, the styling for the card is working - when hovering the css takes effect.
What would I need to do in order to use the xml file for the dynamic properties?