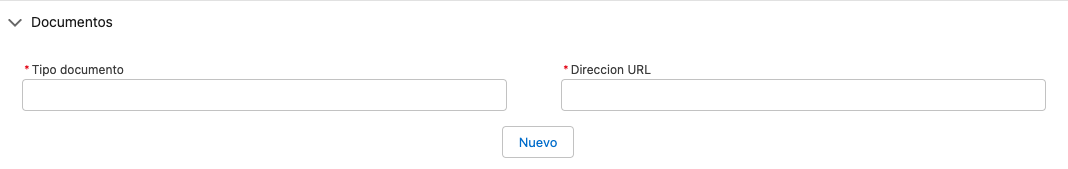
Hi everybody I am trying to create a LWC that contains a Documents section like this one:
In the first part I have two inputs the left one called 'Type of document' and the other is 'URL Direction'. I want that every time the user clicks on the New button to create an other section like the two first inputs but below these ones. I mean I want them two repeat but with different name (e.x name='typeDocument1', name='typeDocument2'...).
<lightning-accordion-section name="Documentos" label="Documentos">
<div class="slds-grid slds-grid slds-gutters">
<div class="lightningCardClass slds-col">
<lightning-input type="text" label="Tipo documento" max-length="2" required name="tipoDocumento1"></lightning-input>
</div>
<div class="lightningCardClass slds-col">
<lightning-input type="text" label="Direccion URL" max-length="255" required name="direccionURL1"></lightning-input>
</div>
</div>
</div>
</div>
<div class="lightningButton">
<lightning-button label="Nuevo" class="slds-m-left_x-small" onclick={handleCreateOtherLine}></lightning-button>
</div>
</lightning-accordion-section>
That's something I am struggling and the other problem that I have is that do not know how would I be able to save the date from each one of the content the user inputed. Could anybody help me?
Thanks