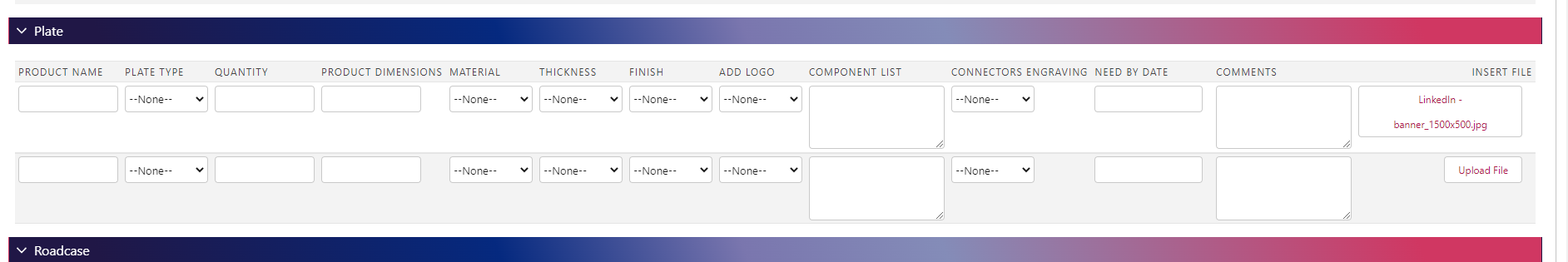
I was trying to style an apex:inputFile to show the name of the file into the box. here what I came to and it works:
<apex:column headerValue="Insert file" rendered="{!if(fileUpload == true, true, false)}" style="text-align:right" headerClass="headerTextAlign">
<apex:stylesheet value="{!$Resource.FileInput_slds_copy}"/>
<apex:inputFile value="{!wrapper.file.Body}" fileName="{!wrapper.file.Name}" id="file" styleClass="assistive-text" onchange="document.getElementById('fileName').textContent = this.files[0].name"/>
<apex:outputLabel styleClass="file-selector__body" for="file">
<span class="file-selector__button button button_neutral" id="fileName + {!wrapper.product.id}">
Upload File
</span>
</apex:outputLabel>
</apex:column>
the problem is that there can only be a single element on a page with the same id, and since this is a apex:colomn in an apex:pageBlockTable with the objects being iterated over a List with apex:repeat, there are many span with the same id, resulting in the first button being the only one with an id, and when I upload a file on an other line, the text of the document is always shown on the first line.
So I tried to make the id of each of the Span to be a little different, so they can exist.
<span class="file-selector__button button button_neutral" id="fileName + {!wrapper.product.id}">
it works, my elements on my page each have a specific Id now, but I don't know how to reference that Id in my javaScript code so it knows which is the id. How can I manage to do that. Or is there an other olution than changing the Id for my problem?
In other words, I want to get the Id of the product that is a row on the pageBlockTable when I click on a button on that row