We created a LWC to aid our users when navigating Tableau CRM Dashboards hosted in a Digital Experience Site. When users press a button, I want to show the user a toast message. However, this message is never shown.
Looking at the Documentation:
- Platform Show Toast Event has no mention of toast not working/being supported for Tableau CRM Dashboards.
- Lightning Web Components in Tableau CRM Dashboards also makes no mention of toast not working/being supported.
When prefixing the toast with an alert(): the alert is shown, as is a console.log() after the toast (so the toast is fired without errors), but no toast message is shown.
What could be the reason for this?
Controller class:
handleButtonClick() {
callApexController({ // })
.then( result => {
console.log('Button Clicked'); // shows in console
const evt = new ShowToastEvent({
title: 'Toasty Title',
message: 'My message',
variant: 'success',
mode: 'sticky' });
this.dispatchEvent(evt); // never happens
alert('Boom!'); //shows
})
.catch( error => {
console.log('Something went wrong');
console.error(error); // logs to console correctly
const evt = new ShowToastEvent({
title: 'Toasty Error Title',
message: 'My Error Message',
variant: 'sticky',
});
this.dispatchEvent(evt); // never happens
});
alert('Boom'); // alert shows
}
From the code you can see that first I write to console, then I want to show a sticky toast that will not go away unless I click it (so I'm not to late during testing), and then I show an alert box. The first and the last actions are all executed, however the middle part that fires the toast does not.
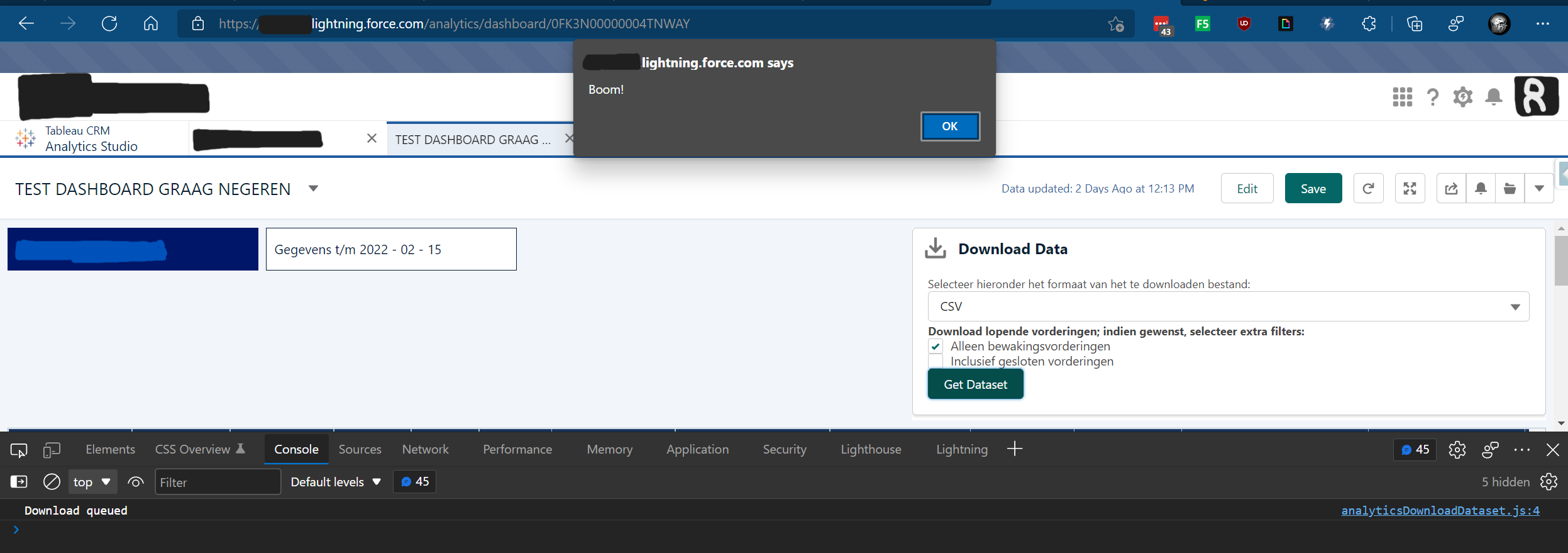
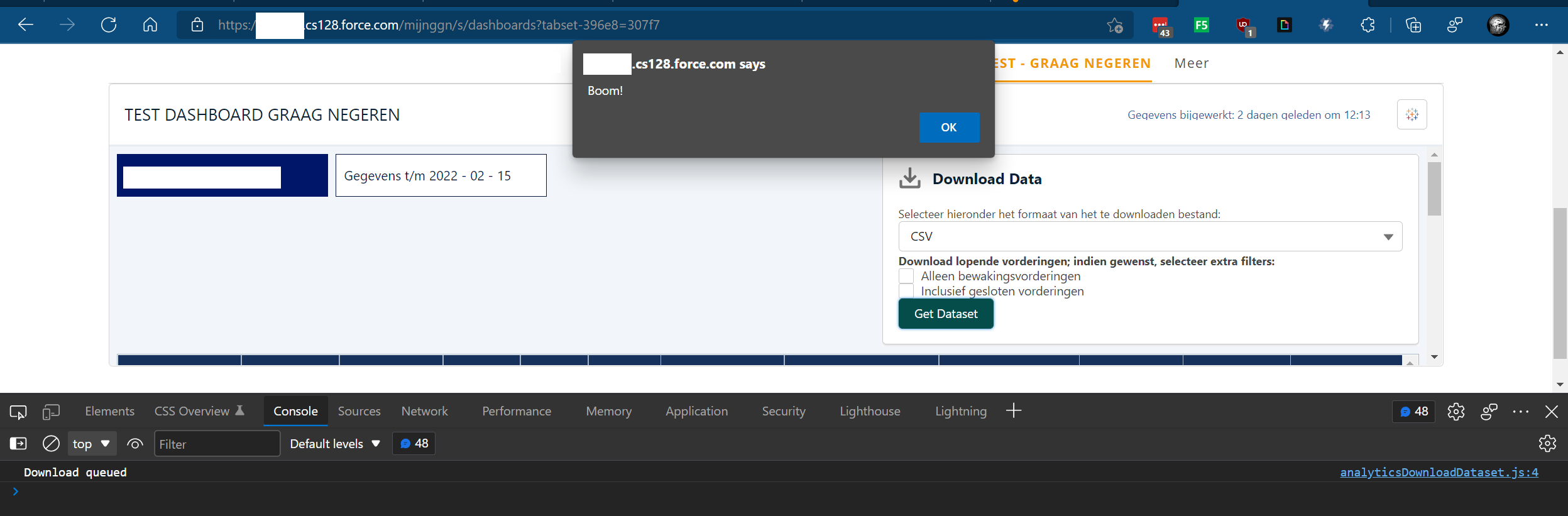
This is observed in Tableau CRM dashboards viewed in Tableau itself, as well as TCRM Dashboards hosted in Digital experience cases (see screenshot). It looks like Toast messages are not implemented in Tableau CRM Dashboard Components, but I cannot find any mention of this in the documentation so it appears like it should work. Am I doing anything wrong?