I got stuck in one implementation. I have a requirement where Once the lightning Component opens in a new Tab. If we Click X symbol, I want to set the status of Case to Cancelled. I want to fire an event which should fire on clicking X symbol only. I have added following piece of code:
Component:
<lightning:workspaceAPI aura:id="workspace" />
<aura:handler event="lightning:tabClosed" action="{! c.onTabClosed }"/>
Controller.js
onTabClosed : function(component, event, helper) {
var tabId = event.getParam('tabId');
console.log("Tab closed: " +tabId);
}
I am getting tabId but not able to get CaseId which I can use in backend to change the status. But the same event is getting fired in Save Case button also. Any other recommented solution is there for this??
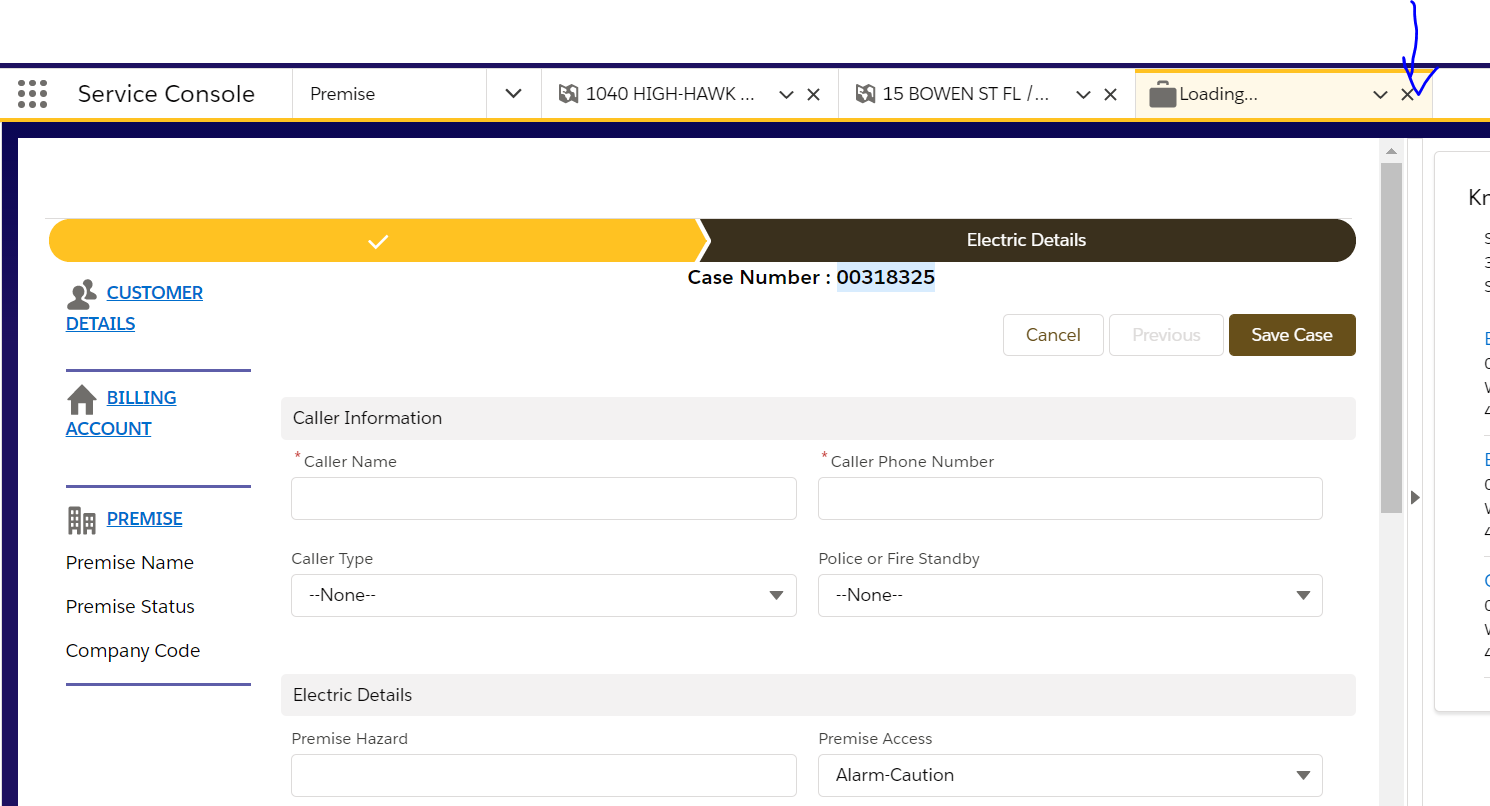
Below is the screenshot of X button.