I have a simple Salesforce.com Home Page component that has an iFrame to display my custom visual force page that has only one button on it. I am trying to find out how to display Parent Window (the main SFDC window) page title using javascript on a Button Click event.
alert (Document.referrer) gives me the url for the page. However, I am struggling to get the page title that is displayed in the browser window as well.
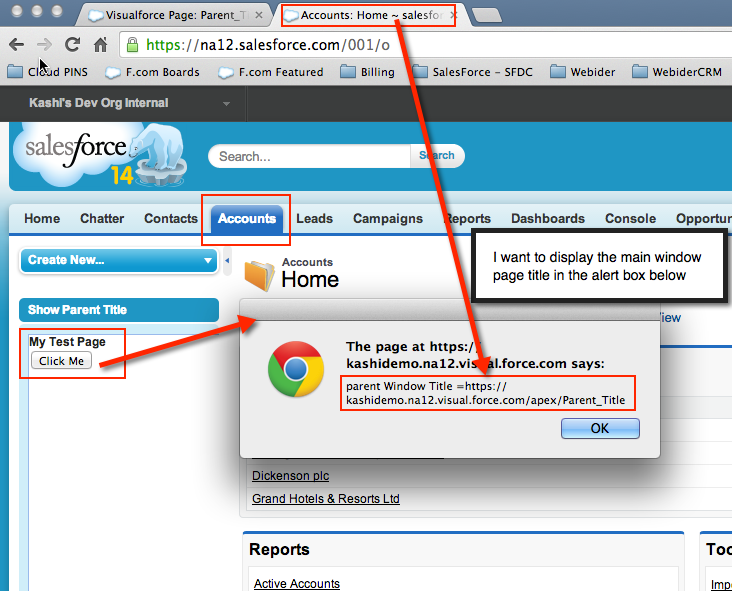
The screen show of what I am trying to achieve is as follows:

Here is the sample code for Home Page Component
<iframe src="/apex/Parent_Title" style="min-height:320px;max-height:400px;" id="myFrame" ="" frameborder="0" scrolling="no" width="200px"></iframe>
The custom VF Sample Code is as follow:
<apex:page showHeader="false" sidebar="false">
<script type="text/javascript">
function Show(){
var winTitle;
// winTitle = <need to get parent window title here> ;
alert('parent Window Title ='+ winTitle);
}
</script>
<h1>My Test Page</h1>
<br />
<input type="button" name="btn" onclick="Show()" value="Click Me" />
<!-- End Default Content REMOVE THIS -->
</apex:page>
any javascript gurus in Salesforce world to help out here?
- Kashi
