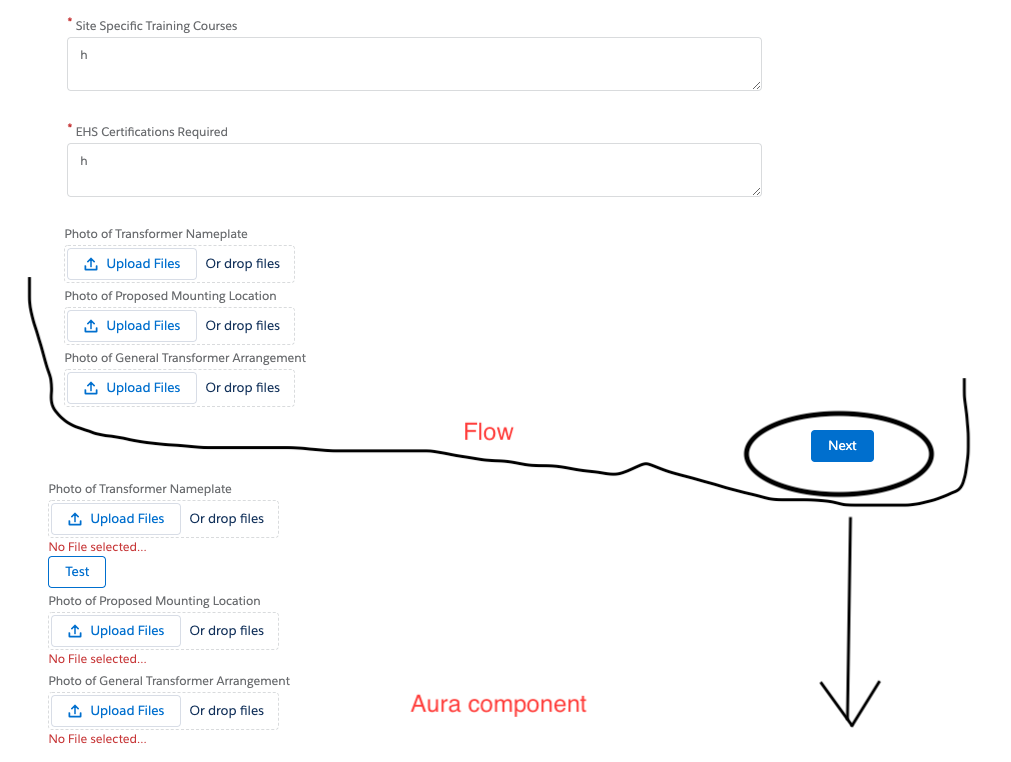
I have a flowscreen inside aura component. The flow have button 'Next' to go to next screen and after flow I have some inputs inside component (not inside flow). I need to put flow's button next to bottom of all component (page). Problem is that I'm already using flow inside parent component (which has flow and inputs at the bottom). I need these inputs because standard flow's inputs don't work in Lightning out. So I use custom inputs. But I need standard flow's button for change screens and with different screens I have different quantity of inputs. Therefore I can't even use simple positioning in css for the button

-
2Can you share some code?– Shane KenyonCommented Jun 11, 2020 at 13:00
Add a comment
|
1 Answer
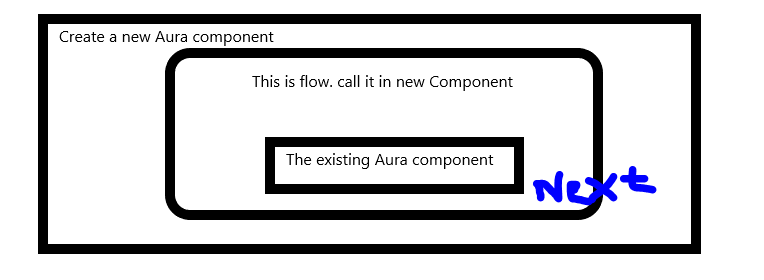
You can adopt a different approach to solve your issue. Create an additional component where you will call the Flow you have. Inside the flow, use your existing aura component which you wanted above the flow next button.
-
Thanks for answer Sanket but problem is that I'm already using flow inside parent component (which has flow and inputs at the bottom). The flow is inside component not vice versa. I need these inputs because standard flow's inputs don't work in Lightning out. So I use custom inputs. But I need standard flow's button for change screens and with different screens I have different quantity of inputs. Therefore I can't even use simple positioning in css for the button Commented Jun 12, 2020 at 9:15