Currently, I'm iterating through a wrapper that includes sourceId (aka accountId) and Opportunity Name, etc. When the user selects a radio button, I want to capture that sourceId in an attribute at the top of my component called "accountId".
selectAccountRadioGroupOnChange : function(component, event, helper) {
helper.setAccountId(component, helper);
}
The JS Helper is attempting to get the value attribute on the specific Radio Button that was selected.
setAccountId : function(component, helper) {
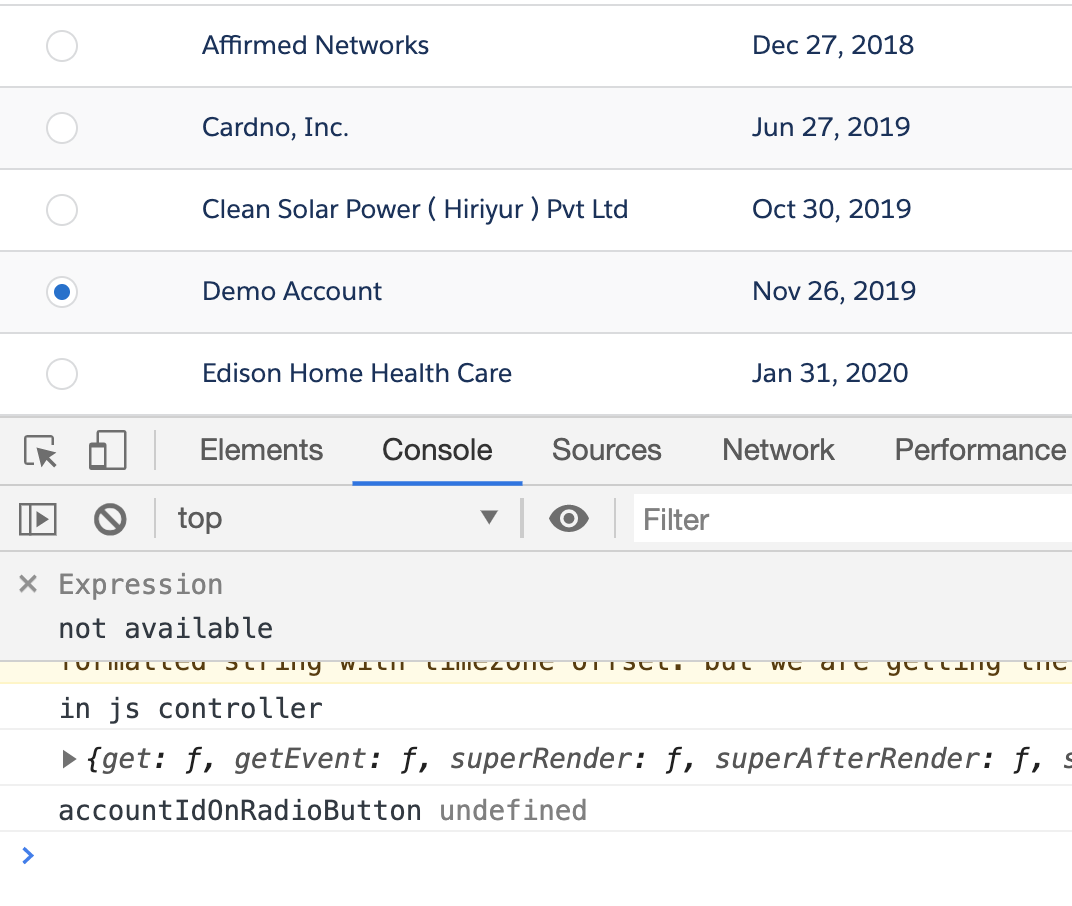
console.log(component);
var accountIdOnRadioButton = component.get("v.selectAccountRadioGroup");
component.set('v.accountId', accountIdOnRadioButton);
console.log('accountIdOnRadioButton', accountIdOnRadioButton);
}
You can see the console.log returns 'undefined'

<aura:component access="public" implements="force:appHostable,lightning:isUrlAddressable" controller="MyController">
<!--<aura:attribute name="organizationWrappers" type="List" default=""/>-->
<aura:attribute name="compositeWrapper" type="Object" />
<aura:attribute name="options" type="List" default="[{'label': '', 'value': 'option1'}]"/>
<aura:attribute name="value" type="String"/>
<aura:attribute name="accountId" type="String"/>
Note I'm trying to set value here to {!organization.sourceId}, which is the Account ID. This would allow me to then get that Account Id later. (Also, note here: onchange="{!c.selectAccountRadioGroupOnChange}")
<tbody>
<aura:iteration items="{!v.compositeWrapper.organizations}" var="organization">
<tr>
<td scope="row">
<lightning:radioGroup name="selectAccountRadioGroup"
onchange="{!c.selectAccountRadioGroupOnChange}"
variant="label-hidden"
options="{!v.options}"
value="{!organization.sourceId}"
type="radio"
/>
<!--accountId = "{!organization.sourceId}"-->
</td>
<td>{!organization.organizationName}</td>
<td>
<lightning:formattedDateTime value="{!organization.lastPurchaseDate}"/>
</td>
