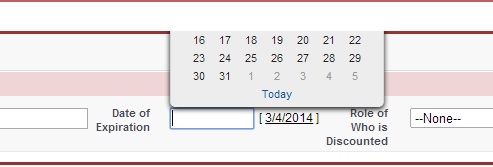
I have a visualforce page with a standard controller of a custom object, and within the page and inputfield that is tied to a custom date field of said object. I've dropped the VF page into the page layout for the custom object, and when the inputfield is focused, the date picker widget renders above the field, and is cut-off by the top of the VF page container:

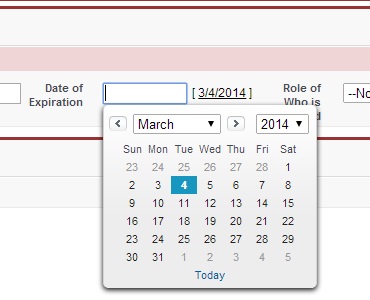
Now the strange thing is if I view the VF page by navigating directly to it via URL (ala na1.salesforce.com/apex/vfpagename?id=a0Th0000023KsdM) and focus the field there, the widget renders below as it typically does for date fields:

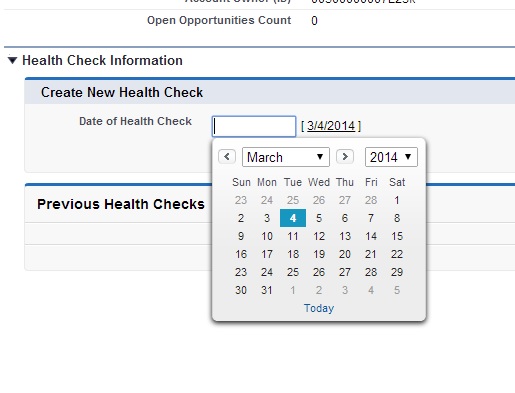
Can anyone explain the discrepancy in behavior? I don't think it's an issue with the custom object and/or its page layout, because when I focus other date fields on the object's page layout, the widget renders below, as expected. I also have similar VF pages for other standard/custom objects, and have not had this issue on any inputfields associated with date fields. This is example of one of said pages as an in-line VF section on a page layout:

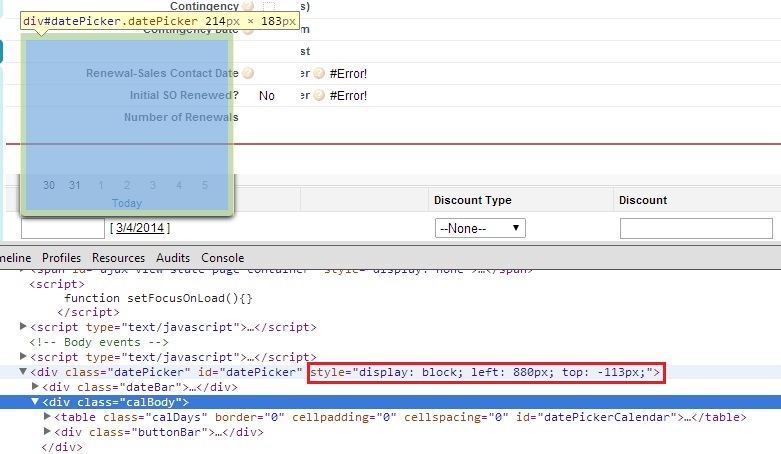
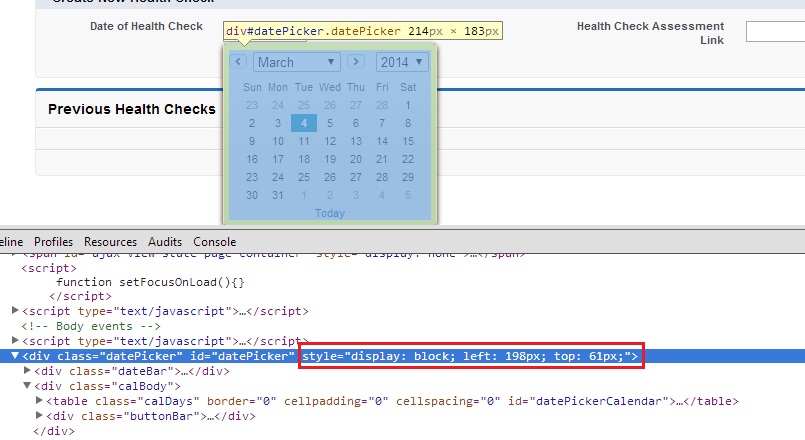
Edit for additional screen caps: When I inspect the HTML element of the widget where I'm having the issue, you can see the relative vertical position is negative:

But when I inspect it on a page where it renders correctly, the vertical position is positive:

I assume the JavaScript function for the Datepicker widget is determining the positioning of the element, so why the positive/negative difference when the two fields are used in the same manner?
