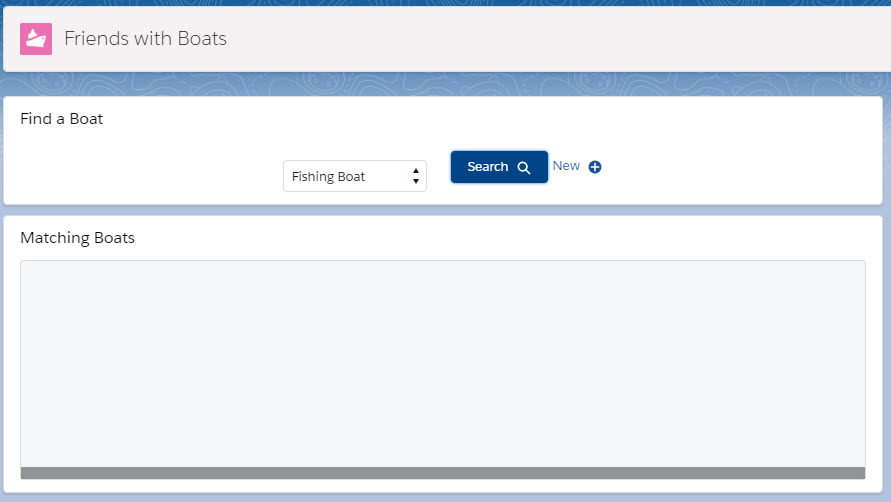
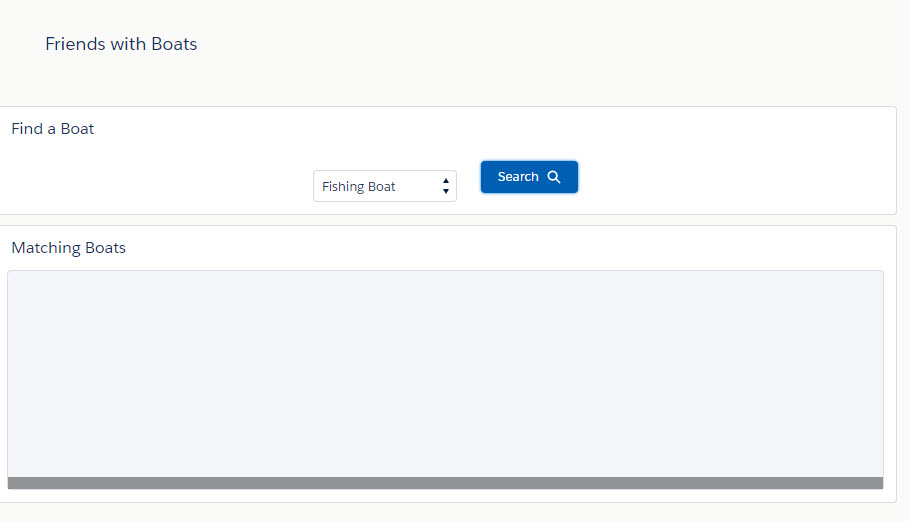
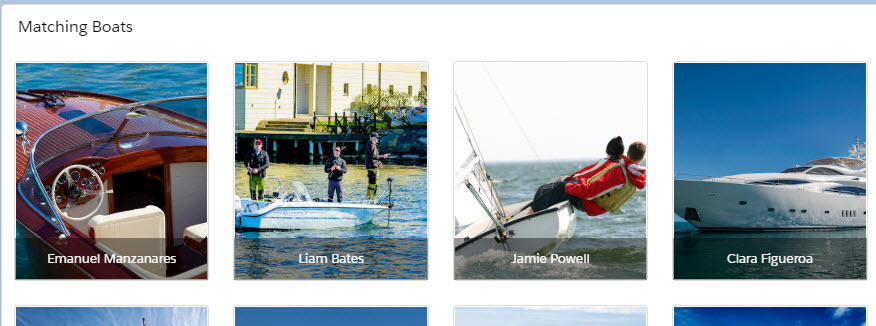
I've just completed step 3 of the Aura Components Specialist superbadge however the tiles for the boat search results just display an empty block on the page. Not sure why this is happening. I've tried changing a few different markup attributes within the BoatSearchResults component but have not had any success.
This issue didn't prevent me from completing the challenge, however I would like to actually be able to view the images and boats since that is the ultimate goal of this step. I am almost positive it has to do with the way I am calling the image URL in the BoatTile.cmp. Has anyone else encountered this issue?
BoatSearchResults.cmp
<aura:component controller="BoatSearchResults" access="global" >
<aura:attribute name="boats" type="Boat__c[]" description="Boat Search Results"/>
<aura:attribute name="resultsMessage" type="String" description="" />
<aura:attribute name="selectedBoatTypeId" type="String" default="" description="" />
<aura:method name="search" action="{!c.doSearch}" access="global" description="search boats">
<aura:attribute name="boatTypeId" type="String" default="{!v.selectedBoatTypeId}"/>
</aura:method>
<lightning:layout multipleRows="true">
<aura:if isTrue="{!not(empty(v.boats))}">
<aura:iteration items="{!v.boats}" var="boat">
<lightning:layoutItem flexibility="auto" padding="horizontal-medium">
<c:BoatTile boat="{!boat}" />
</lightning:layoutItem>
</aura:iteration>
<aura:set attribute="else">
<div class="slds-align_absolute-center">
No boats found
</div>
</aura:set>
</aura:if>
</lightning:layout>
BoatTile.cmp
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes" access="global">
<aura:attribute name="boat" access="public" type="Boat__c"/>
<lightning:button class="tile" >
<div style="{!'background-image:url(\'' + v.boat.Picture__c + '\')'}" class="innertile">
<div class="lower-third">
<h1 class="slds-truncate">{!v.boat.Contact__r.Name}</h1>
</div>
</div>
</lightning:button>
BoatTile.css
.THIS.tile {
position:relative;
display: inline-block;
width: 100%;
height: 220px;
padding: 1px !important;
}
.THIS .innertile {
background-size: cover;
background-position: center;
background-repeat: no-repeat;
width: 100%;
height: 100%;
}
.THIS .lower-third {
position: absolute;
bottom: 0;
left: 0;
right: 0;
color: #FFFFFF;
background-color: rgba(0, 0, 0, .4);
padding: 6px 8px;
}
Output Lighting Page