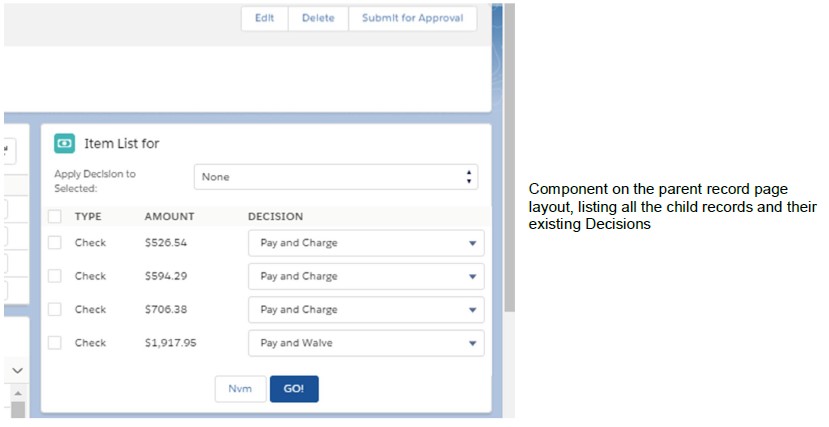
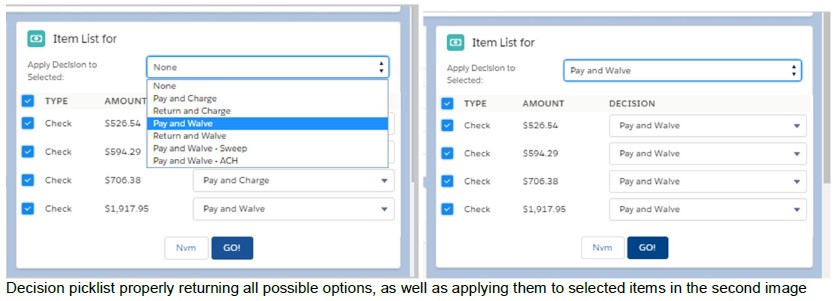
I need help getting my muddled-together-lightning-component to update existing records. I do not really know what I'm doing so it's a wonder I've made it this far :) My component lists all child records from a parent and allows user to select all or some and apply a new picklist value to them. But, my save button does not commit the newly chosen options to the existing records. Help!
Here are images of my component:
code (it is a lot):
cmp
<aura:component access="global" controller="MassUpdateController"
implements="flexipage:availableForAllPageTypes,force:lightningQuickActionWithoutHeader,force:hasRecordId,force:hasSObjectName">
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="recordId" type="Id"/>
<aura:attribute name="relatedItems" type="MassUpdateController.wrapItemRecord[]"/>
<aura:attribute name="selectedItems" type="MassUpdateController.wrapItemRecord[]"/>
<aura:attribute name="itemDecisionList" type="String[]"/>
<aura:attribute name="selectAll" type="boolean" default="false"/>
<aura:attribute name="selectedDecision" type="String"/>
<aura:attribute name="RIM__c" type="Object"/>
<aura:attribute name="RIM_Item__c" type="Object"/>
<force:recordData aura:id="rRecord"
recordId="{!v.recordId}"
targetFields="{!v.RIM__c}"
layoutType="FULL"
mode="EDIT"/>
<lightning:card iconName="custom:custom41"
title="{! 'Item List for ' + v.RIM__c.Customer_Name__c}">
<div class="slds-form slds-p-horizontal_medium" role="list">
<div class="slds-form__row"><div class="slds-form__item" role="listitem">
<div class="slds-form-element slds-form-element_horizontal slds-is-editing">
<lightning:select name="selectItem" label="Apply Decision to Selected:" value="{!v.selectedDecision}" onchange="{!c.setDcn}">
<option text="None" value="{!v.value}"></option>
<aura:iteration items="{!v.itemDecisionList}" var="stat">
<option text="{!stat}" value="{!stat}"></option>
</aura:iteration>
</lightning:select>
</div></div></div></div> <!-- BEGIN TABLE JUNK -->
<table class="slds-table">
<thead>
<tr class="slds-text-title_caps slds-line-height_reset">
<th class="" style="width:10px">
<ui:inputCheckbox aura:id="box3" value="{!v.selectAll}" change="{!c.onCheck}"/></th>
<th class="slds-p-around_xxx-small" scope="col"><div class="" title="Type">Type</div></th>
<th class="slds-p-around_xxx-small" scope="col"><div class="" title="Transaction Amount">Amount</div></th>
<th class="slds-p-around_xxx-small" scope="col"><div class="" title="Decision">Decision</div></th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.relatedItems}" var="itm">
<tr>
<td><div class="" style="width:10px">
<ui:inputCheckbox aura:id="boxPack" value="{!itm.itemSelected}"/></div>
</td>
<td data-label="Type">
<div class="slds-form-element__control" title="Type">
<p class="slds-text-body_regular">{!itm.wrapItem.Transaction_Type__c}</p>
</div></td>
<td data-label="Transaction Amount">
<div class="slds-form-element__control" title="Transaction Amount">
<p><lightning:formattedNumber value="{!itm.wrapItem.Transaction_Amount_Detail__c}" style="currency" currencyCode="USD"/></p>
</div></td>
<td data-label="Decision">
<ui:inputSelect class="slds-select spear-select" aura:id="selectItem" value="{!itm.wrapItem.Decision__c}" updateOn="change" >
<aura:iteration items="{!v.itemDecisionList}" var="stat">
<ui:inputSelectOption text="{!stat}" label="{!stat}" value="{!stat==itm.wrapItem.Decision__c}" />
</aura:iteration>
</ui:inputSelect>
<!-- aura:if isTrue="{!itm.wrapItem.status__c == ''}"><img src="https://spectatorblogs.imgix.net/files/2016/03/ex.jpg"/>
</aura:if-->
</td>
</tr></aura:iteration></tbody><br/> </table> <!--BEGIN BUTTONS-->
<div align="center">
<lightning:button variant="neutral" label="cancel" onclick="{!c.cancel}" />
<lightning:button variant="brand" label="go" onclick="{!c.changeDcn}" />
</div>
</lightning:card>
</aura:component>
controller.js:
({
doInit : function(component, event, helper) {
var action = component.get("c.getAllRelatedItems");
action.setParams({
"visitRecordId" : component.get("v.recordId")});
action.setCallback(this, function(a) {
component.set("v.relatedItems", a.getReturnValue());});
$A.enqueueAction(action);
helper.getPrepopulatedValues(component, event, helper);},
onCheck : function(component, event, helper) {
var selAll = component.get("v.selectAll");
var newlst =[];
var allItems = component.get("v.relatedItems");
for(var i in allItems){
var space = allItems[i];
space.itemSelected = selAll;
newlst.push(space);}
component.set("v.selectedItems",newlst);
component.set("v.relatedItems",newlst);},
setDcn : function(component, event, helper) {
var selcDcn = component.get("v.selectedDecision");
var newlst =[];
var allItems = component.get("v.relatedItems");
for(var i in allItems){
var space = allItems[i];
if(space.itemSelected === true){
space.wrapItem.Decision__c = selcDcn;}
newlst.push(space);}
component.set("v.relatedItems",newlst);},
//please help! ======================================================
changeDcn : function(component, event, helper) {
var allItems = component.get("v.relatedItems");
for(var i in allItems){
var space = allItems[i];
//alert("Decision: " + space.wrapItem.Decision__c);
}
var action = component.get("c.saveDcn");
action.setParams({"dcns": JSON.stringify(allItems) });
action.setCallback(this, function(response){
var state = response.getState();
if (state === "SUCCESS") {
var stat = component.get("v.itemDecisionList");
stat.push(response.getReturnValue());
component.set("v.itemDecisionList", stat);
}
});
$A.enqueueAction(action);
},
//===================================================================
cancel : function (component, event, helper) {
var action = component.get("c.getAllRelatedItems");
action.setParams({
"visitRecordId" : component.get("v.recordId")});
action.setCallback(this, function(a) {
component.set("v.relatedItems", a.getReturnValue());});
$A.enqueueAction(action);
helper.getPrepopulatedValues(component, event, helper);
},
})
helper:
({
getPrepopulatedValues : function(component, event, helper) {
var action = component.get("c.getDcnValues");
action.setCallback(this, function(a) {
component.set("v.itemDecisionList", a.getReturnValue());
});
$A.enqueueAction(action);
},
})
controller.apxc:
public class MassUpdateController {
@auraEnabled
public static List<wrapItemRecord> getAllRelatedItems(Id visitRecordId){
List<wrapItemRecord> wrapItemRecordList = new List<wrapItemRecord>();
for(RIM_Item__c itm : [select Id, Name, RIM__r.Name, Decision__c, Transaction_Amount_Detail__c,
Transaction_Type__c, RIM__r.Customer_Name__c
from RIM_Item__c where RIM__c = :visitRecordId]){
wrapItemRecordList.add(new wrapItemRecord(itm));
}
return wrapItemRecordList;
}
@auraEnabled
public static List<String> getDcnValues(){
List<String> options = new List<String>();
Schema.DescribeFieldResult fieldResult = RIM_Item__c.Decision__c.getDescribe();
List<Schema.PicklistEntry> stat = fieldResult.getPicklistValues();
for (Schema.PicklistEntry f: stat) {
options.add(f.getLabel());
}
return options;
}
//==================================================================
@auraEnabled
public static List<RIM_Item__c> saveDcn(String stat){
List<RIM_Item__c> statList = (List<RIM_Item__c>)JSON.deserialize(stat,List<RIM_Item__c>.class);
UPDATE statList;
RETURN statList;
}
//==================================================================
public class wrapItemRecord{
@auraEnabled
public boolean itemSelected{get; set;}
@auraEnabled
public RIM_Item__c wrapItem{get; set;}
@auraEnabled
public boolean isDecided{get; set;}
public wrapItemRecord(RIM_Item__c itm){
itemSelected = false;
wrapItem = itm;
if(itm.Decision__c == null){
isDecided = false;
}else{
isDecided = true;
}
}
}
}



saveDcnmethod hadRIM_Item__cobject parameter but you send to list of Items