Here I'm trying to copy values from the output text table data to respect of their field which are price and Qty
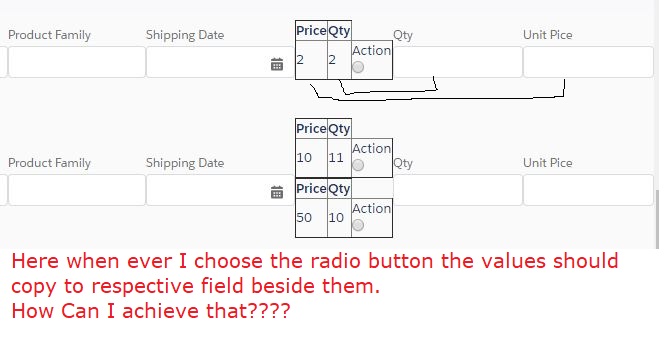
Please take look at the below picture for an idea.
Here I'm using Inside two aura: iterations and I'm those price and qty from the different objects instead of entering the user he will just click and copy the values.
Please take a look at the below coding What I have return:
<div class="slds-section__content" id=" OrderLineItemsId">
<aura:iteration items="{!v.OrderItems}" var="item">
<table><tr>
<td><lightning:input label="S.No" value="" /> </td>
<td>
<lightning:input label="P/N" value="{!item.Name}" />
</td>
<td> <lightning:input label="P/N" value="{!item.client_Pn__c}" /> </td>
<td> <lightning:input label="Description" value="{!item.Description__c}" /> </td>
<td> <lightning:input label="Prod" value="{!item.Family__c}" /> </td>
<td> <lightning:input type="Date" label="Shipping Date" value="{!item.Confirmed_Shipping_Date__c}" /> </td>
<td>
<aura:iteration items="{!item.Batch}" var="ba">
<table border="1" id="thispa">
<tr><th> Price </th>
<th> Qty </th>
</tr>
<tr>
<td> <ui:outputText title="Price" aura:id="baprice" value="{!ba.Unit_Price__c}"/> </td>
<td> <ui:outputText title="Qty" aura:id="baqty" value="{!ba.Asked_Qty__c}" /> </td>
<td> <ui:inputRadio aura:id="r0" name="select" label="Action" change="{!c.CopyValues}"/> </td>
</tr>
</table>
</aura:iteration>
</td>
<td> <lightning:input label="Qty" value="{!item.Quantity__c}" /> </td>
<td> <lightning:input label="Unit Pice" value="{!item.Price__c}" /> </td>
</tr>
</table>
</aura:iteration>
</div>
Controller: What I need to do here is I need to get values for selected radio button and push them into respected row field(unit price and qty please look at that above image)
CopyValues: function(component, event, helper) {
console.log("entered");
var pricem=event.getSource();
var selectedItemNew=document.getElementById(pricem).value();
console.log(pricem.get("v.value"));
var table = document.getElementsById("thispa");
console.log(table);
}
Here I'm not able to get anything



{!item.Batch}has more than one row ? mean oneorderitemhad more than onebatch?QTY & Unit Price? ex: orderitemA had 2 batches with like 1. price-2,qty-2 and 2.price-3,qty-3 then what values should be display in first tablePrice & QTYcolumns?