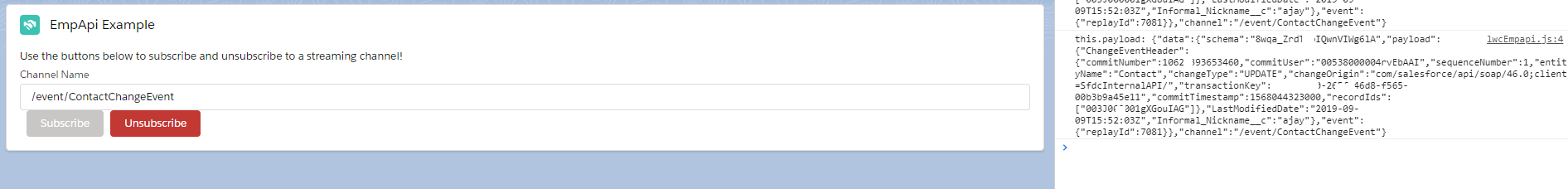
I am trying with small example of emp API, everything works fine I am able to subscribe and unsubscribe, however, the response of CDC not printing in the UI for some reason.
May I am missing a small thing here.
<template>
<lightning-card title="EmpApi Example" icon-name="custom:custom14">
<div class="slds-m-around_medium">
<p>Use the buttons below to subscribe and unsubscribe to a streaming channel!</p>
<lightning-input label="Channel Name" value={channelName}
onchange={handleChannelName}></lightning-input>
<lightning-button variant="success" label="Subscribe" title="Subscribe"
onclick={handleSubscribe} disabled={isSubscribeDisabled}
class="slds-m-left_x-small"></lightning-button>
<lightning-button variant="destructive" label="Unsubscribe" title="Unsubscribe"
onclick={handleUnsubscribe} disabled={isUnsubscribeDisabled}
class="slds-m-left_x-small"></lightning-button>
</div>
{eventresponse}
{payload}
</lightning-card>
</template>
JS:
import { LightningElement,track } from 'lwc';
import { subscribe, unsubscribe, onError, setDebugFlag, isEmpEnabled } from 'lightning/empApi';
export default class LwcEmpapi extends LightningElement {
@track channelName = '/event/ContactChangeEvent';
@track isSubscribeDisabled = false;
@track isUnsubscribeDisabled = !this.isSubscribeDisabled;
@track payload;
subscription = {};
// Tracks changes to channelName text field
handleChannelName(event) {
this.channelName = event.target.value;
}
// Handles subscribe button click
handleSubscribe() {
// Callback invoked whenever a new event message is received
const messageCallback = function(response) {
console.log('New message received : ', JSON.stringify(response));
this.payload = JSON.stringify(response);
console.log('this.payload: '+this.payload);
// Response contains the payload of the new message received
};
// Invoke subscribe method of empApi. Pass reference to messageCallback
subscribe(this.channelName, -1, messageCallback).then(response => {
// Response contains the subscription information on successful subscribe call
console.log('Successfully subscribed to : ', JSON.stringify(response.channel));
this.subscription = response;
this.toggleSubscribeButton(true);
});
}
get eventresponse(){
return this.payload;
}
// Handles unsubscribe button click
handleUnsubscribe() {
this.toggleSubscribeButton(false);
// Invoke unsubscribe method of empApi
unsubscribe(this.subscription, response => {
console.log('unsubscribe() response: ', JSON.stringify(response));
// Response is true for successful unsubscribe
});
}
toggleSubscribeButton(enableSubscribe) {
this.isSubscribeDisabled = enableSubscribe;
this.isUnsubscribeDisabled = !enableSubscribe;
}
registerErrorListener() {
// Invoke onError empApi method
onError(error => {
console.log('Received error from server: ', JSON.stringify(error));
// Error contains the server-side error
});
}
}
Log: