I am trying to find a way to interact with the built-in chat widget. I need to simulate a click on it.
I understand that the Locker Service is there to prevent any interaction outside of the DOM of the LWC component. Yet I am trying to see if there's a way around it.
I read about lwc:dom="manual" so I decided to give it a try.
HTML:
<template>
<div lwc:dom="manual"></div>
</template>
JS:
import { LightningElement, api } from 'lwc';
export default class ChatButtonTest extends LightningElement {
renderedCallback() {
console.log(document.getElementsByClassName('flatButton');
}
}
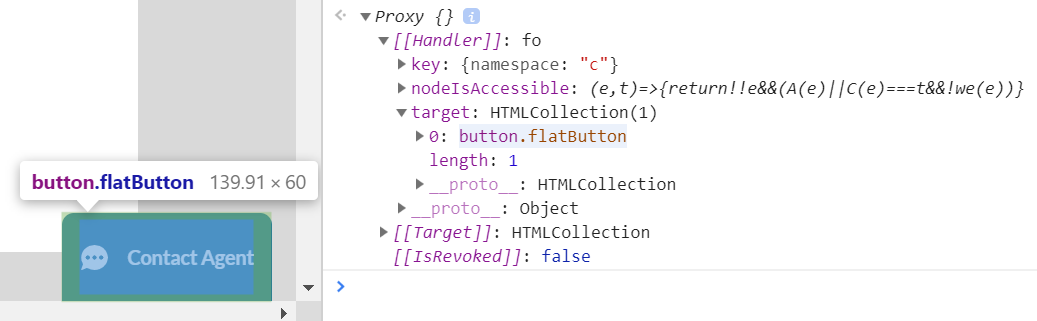
This results in a Proxy object that contains the button in question.

However when I try to interact with it it comes back as undefined. For instance
console.log(document.getElementsByClassName('flatButton')[0]; prints as undefined in the console.
Is there no way to interact with the result of the DOM selection because it comes back as a Proxy object or am I trying to access it incorrectly?

lwc:dom="manual"gives you access to anything inside the element with such a directive, but not outside of it. In short, no, you can't get to the chat button by using this directive. You'll need to figure out if there's an actual Lightning event you can fire to cause it to open, which I'm not sure there even is. You might want to ask about the actual objective you're trying to achieve (see the X-Y problem).