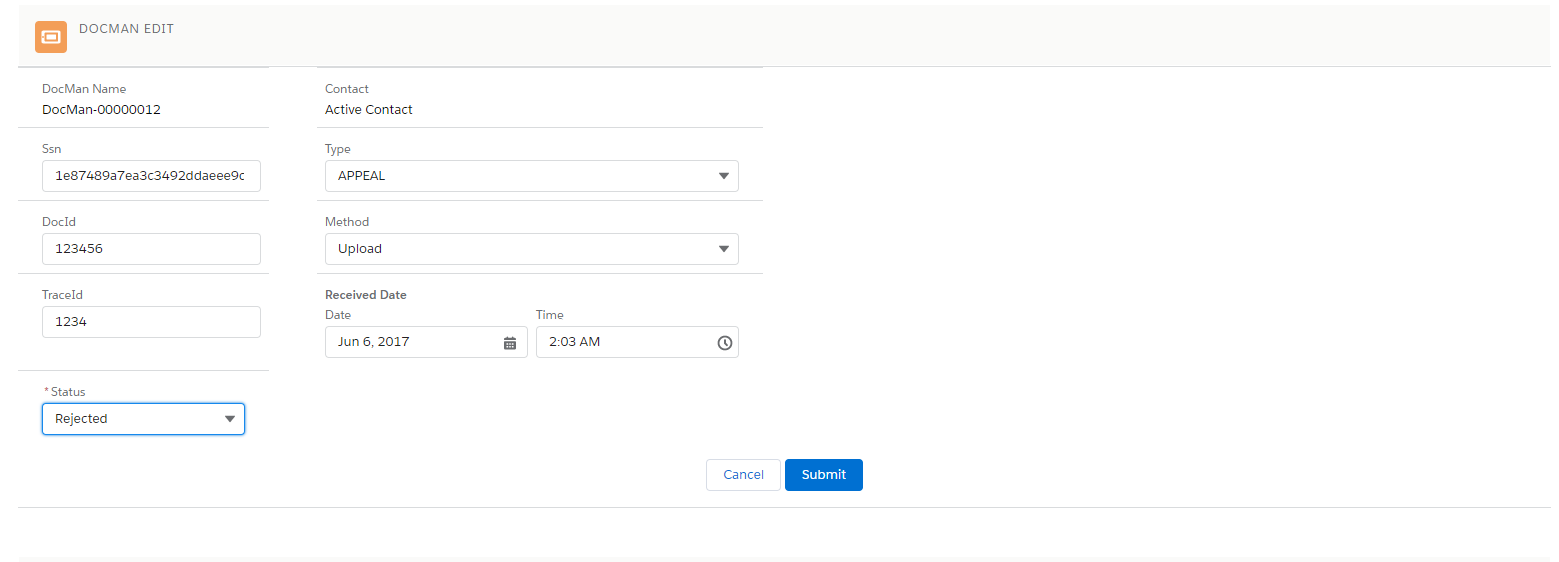
I have over ridden a standard EDIT button in classic app with a visualforce page and in that visualforce page I am calling a lightning component to update the record and it's child records. I want to access the parent record Id and a few more parent fields in this component's controller so that I can prepopulate some of the fields for child record,
how do I access the parent id and parent fields including other fields of that record being edited?
<aura:attribute name="record" type="Object"/>
<aura:attribute name="dc" type="DocMan__c"/>
<force:recordData recordId="{!v.recordId}" layoutType="FULL" targetFields ="{!v.dc}" recordUpdated="{!c.doInit}" />
<lightning:workspaceAPI aura:id="workspace" />
<!-- PAGE HEADER -->
<lightning:layout class="slds-page-header slds-page-header--object-home">
<lightning:layoutItem>
<lightning:icon iconName="standard:scan_card" alternativeText="docman"/>
</lightning:layoutItem>
<lightning:layoutItem padding="horizontal-small">
<div class="page-section page-header">
<h1 class="slds-text-heading--label">DocMan Edit</h1>
<!--<h2 class="slds-text-heading"></h2>-->
</div>
</lightning:layoutItem>
</lightning:layout>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<div class="container-fluid">
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<tbody>
<lightning:recordEditForm aura:id="docmanform" recordId="{!v.docmanId}" objectApiName="DocMan__c"
onsubmit="{!c.handleOnSubmit}"
onsuccess="{!c.handleOnSuccess}" onload="{!c.handleOnload}"
>
<tr>
<td><lightning:layoutitem ><lightning:outputField aura:id="Name" fieldName="Name"/></lightning:layoutitem></td>
<div class="slds-m-left--xx-large"/>
<td><lightning:outputField aura:id="contact" fieldName="Contact__c" value="{!v.dc.Contact__c}" ></lightning:outputField></td>
</tr>
<tr>
<td><lightning:layoutitem ><lightning:inputField aura:id="Ssn__c" fieldName="Ssn__c"/></lightning:layoutitem></td>
<div class="slds-m-left--xx-large"/>
<td><lightning:layoutitem ><lightning:inputField fieldName="Type__c" /></lightning:layoutitem></td>
</tr>
<tr>
<td><lightning:layoutitem ><lightning:inputField fieldName="DocId__c" /></lightning:layoutitem></td>
<div class="slds-m-left--xx-large"/>
<td><lightning:layoutitem > <lightning:inputField fieldName="Method__c"/></lightning:layoutitem></td>
</tr>
<tr>
<td><lightning:inputField fieldName="TraceId__c" /></td>
<div class="slds-m-left--xx-large"/>
<td><lightning:layoutitem ><lightning:inputField fieldName="Received_Date__c"/></lightning:layoutitem></td>
</tr>
<tr >
<td><lightning:layoutitem><lightning:inputField fieldName="Status__c" aura:id="status" onchange="{!c.statusChange}" /></lightning:layoutitem></td>
</tr>
<lightning:layout horizontalAlign="center" class="slds-m-around_medium">
<lightning:button variant="neutral" label="Cancel" title="Cancel" type="text" onclick="{!c.handleCancel}"/>
<lightning:button variant="brand" label="Submit" title="Submit" type="submit"/>
<div class="slds-m-top--xx-small"/>
</lightning:layout>
</lightning:recordEditForm>
</tbody>
</table>
<div class="slds-m-top--xx-large"/>
<!--NIGO EMAIL COMMUNICATION -->
<div aura:id="bottomsection" class="slds-hide">
<!-- PAGE HEADER -->
<lightning:layout class="slds-page-header slds-page-header--object-home">
<lightning:layoutItem>
<lightning:icon iconName="standard:scan_card" alternativeText="primaryinfo"/>
</lightning:layoutItem>
<lightning:layoutItem padding="horizontal-small">
<div class="page-section page-header">
<h1 class="slds-text-heading--label">NIGO Email Communication</h1>
<h2 class="slds-text-heading--medium">Primary Information</h2>
</div>
</lightning:layoutItem>
</lightning:layout>
<div class="slds-m-around--xx-small">
<div class="slds-float_left slds-p-bottom_small">
<h1 class="slds-page-header__title">Add Row
<lightning:buttonIcon iconName="utility:add" size="large" variant="bare" alternativeText="Add" onclick="{!c.handleAddrowClick}"/>
</h1>
</div>
<div class="container-fluid">
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<tbody>
<aura:iteration items="{!v.docList}" var="acc" indexVar="index">
<lightning:recordEditForm aura:id="docmancommunicationform" objectApiName="Docman_Communication__c" >
<lightning:messages />
<div class="slds-grid slds-gutters">
<div class="slds_col slds-size_1-of-8" aura:id="indexvalue" style="text-align: center;">
<div class="slds-p-top_large"></div>
<span>{!index + 1}</span>
</div>
<div class="slds-p-right_small"></div>
<div class="slds_col slds-size_1-of-8" id="{!index}">
<span><lightning:inputField aura:id="select" fieldName="Select__c" value="{!acc.Select__c}" onchange="{!c.selectChange}"/></span>
</div>
<!--<div class="slds-p-right_small"></div>
<div class="slds_col slds-size_1-of-8" aura:id="primarynamediv" >
<span><lightning:inputField aura:id="primaryname" fieldName="PrimaryInformation__c" value="{!acc.PrimaryInformation__c}"/></span>
</div>
<div class="slds-p-right_small"></div>
<div class="slds_col slds-size_1-of-8" aura:id="dependentnamediv" >
<span><lightning:inputfield aura:id="dependentname" fieldName="Dependent__c" value="{!acc.Dependent__c}"/></span>
</div>-->
<div class="slds-p-right_small"></div>
<div class="{!if(acc.Select__c == 'Primary' || acc.Select__c=='','slds_col slds-size_1-of-7','slds_col slds-size_1-of-7 slds-hide')}" aura:id="primarynamediv" >
<span><lightning:inputField aura:id="primaryname" fieldName="PrimaryInformation__c" value="{!acc.PrimaryInformation__c}"/></span>
</div>
<div class="slds-p-right_small"></div>
<div class="{!(acc.Select__c == 'Dependent') ?'slds_col slds-size_1-of-7' : 'slds_col slds-size_1-of-7 slds-hide'}" aura:id="dependentnamediv" >
<span><lightning:inputfield aura:id="dependentname" fieldName="Dependent__c" value="{!acc.Dependent__c}"/></span>
</div>
<!-- <td>
<lightning:inputfield aura:id="dependentname" fieldName ="Dependent_Name__c" value="{!acc.Dependent_Name__c}"/>
</td>-->
<!--<td>
<lightning:inputField fieldName="Status__c" aura:id="communicationstatus" value="{!acc.Status__c}"></lightning:inputField>
</td>-->
<div class="slds-p-right_small"></div>
<div class="slds_col slds-size_1-of-8">
<span><lightning:inputField fieldName="Rejected_Type__c" value="{!acc.Rejected_Type__c}"/></span>
</div>
<div class="slds-p-right_small"></div>
<div class="slds_col slds-size_1-of-8">
<span><lightning:inputField fieldName="Rejected_Reason__c" value="{!acc.Rejected_Reason__c}"/></span>
</div>
<div class="slds-p-right_small"></div>
<div class="slds_col slds-size_1-of-8">
<span> <lightning:inputField fieldName="Deadline__c" value="{!acc.Deadline__c}"/></span>
</div>
<div class="slds-p-right_small"></div>
<div class="slds_col slds-size_1-of-8">
<div class="slds-p-top_large"></div>
<a onclick="{!c.removeRow}" data-record="{!index}">
<span> <lightning:icon iconName="utility:delete" size="small" alternativeText="Delete"/></span>
<span class="slds-assistive-text">Delete</span>
</a>
</div>
<div class="slds-p-around_xx-small"></div>
</div>
<!-- <td >
<a onclick="{!c.removeRow}" data-record="{!index}">
<lightning:icon iconName="utility:delete" size="small" alternativeText="Delete"/>
<span class="slds-assistive-text">Delete</span>
</a>
</td>-->
<div class="slds-p-bottom_small"/>
</lightning:recordEditForm>
</aura:iteration>
</tbody>
</table>
<div class="slds-m-top--xx-large"/>
<button class="slds-button slds-button_brand" onclick="{!c.Save}">Save</button>
</div>
</div>
</div>
</div>
<!-- Display Lightning Data Service errors -->
<aura:if isTrue="{!not(empty(v.newContactError))}">
<div class="recordError">
{!v.newContactError}</div>
</aura:if>
<lightning:navigation aura:id="navService"/>