<apex:pageBlockTable var="a" value="{!selected}">
<apex:column value="{!a.Name}"/>
<apex:outputLabel></apex:outputLabel>
<apex:column value="{!a.Account.Name}"/>
<apex:column value="{!a.CloseDate}"/>
<apex:column value="{!a.Amount}"/>
<apex:column value="{!a.Owner.Name}"/>
</apex:pageBlockTable>
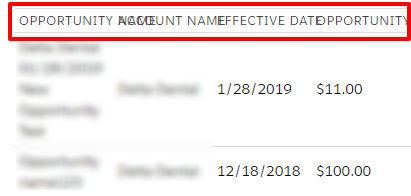
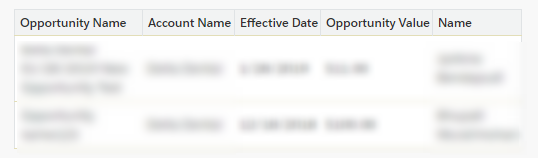
I tried with width attribute and some CSS functionality but couldn't resolve it. How to give space between column when I use in lightning. This is Normal VF Page i just used lightningStylesheets="true" standardStylesheets="false" in VF Page. In Classic it is working fine like below