I'm trying to fix css for the lightning community, I have created a custom theme for a community, and my component implements forceCommunity:layout, due to forceCommunity:layout by default max-width is set to 1440px;
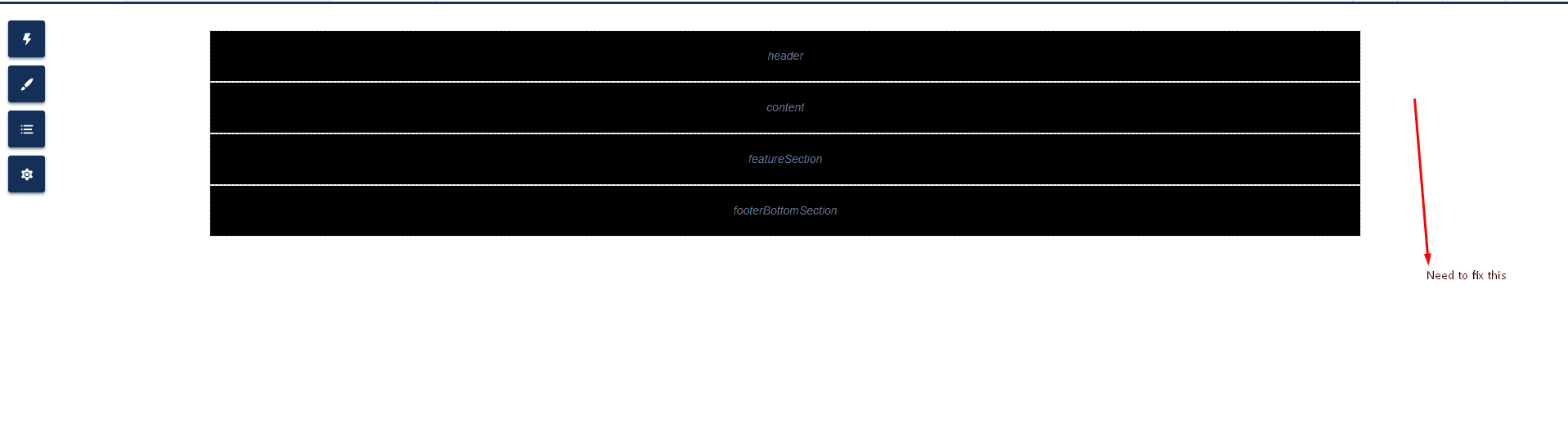
I tried to override this it but as it's a parent element so I'm not able to override it. Please check below image
I tried following css but all elements are misplaced now
left: 0;
position: absolute;
width: 100%;
Now elements are fit in the screen but all elements are overlapped on each other, need some help here, thanks in advance.