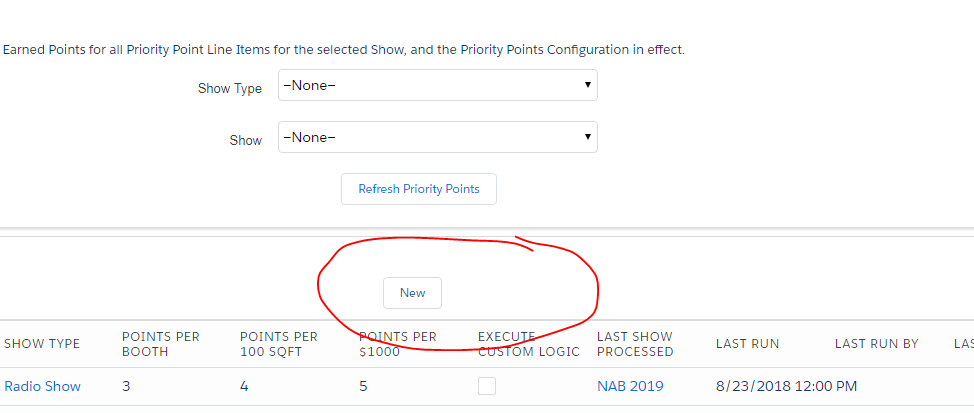
In Classic: There is a New button on the VF page. On click of this button default new record create a page of the custom object gets open. On saving of the record, the page gets redirected to the VF page(On which new button was clicked).

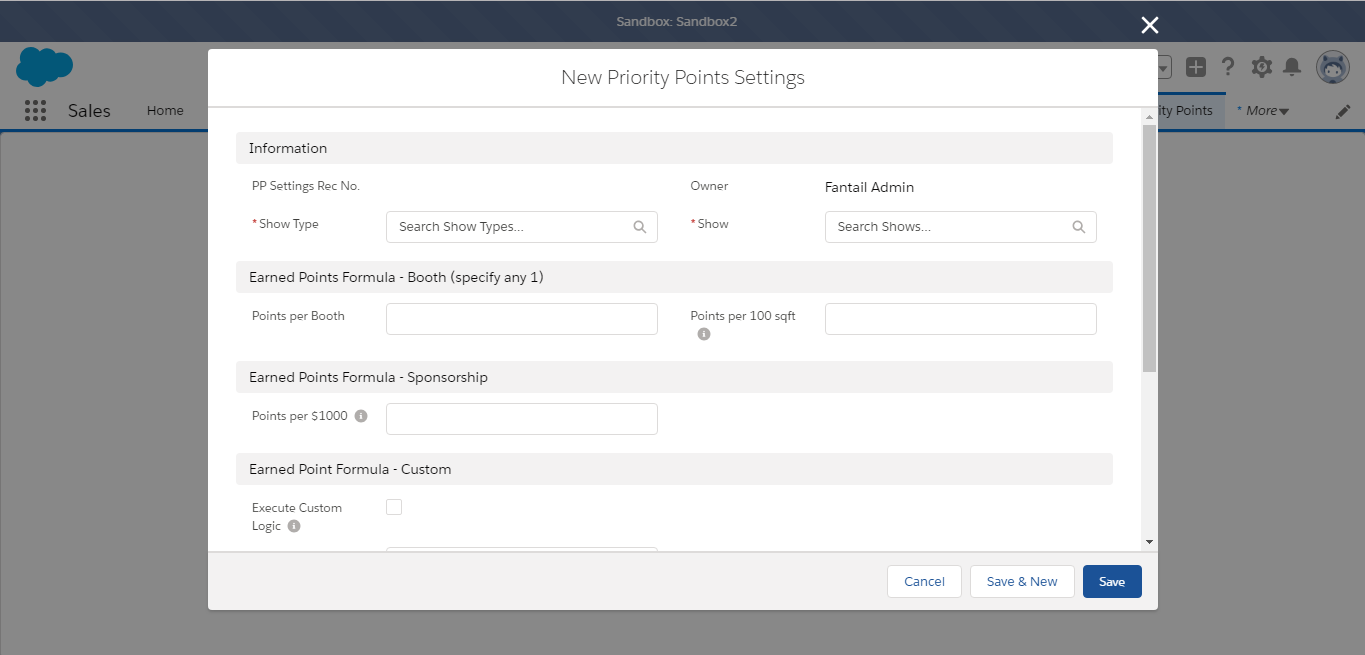
Now we converted this VF page to lightning experience and we are facing a problem following problem. On click of New button on VF page, a pop-up appears to create a new record (custom object) but in the background, VF page redirects to the blank page. So when we save this record, we are not redirected to the previous VF page.
Code used in contoller for returning url in classic:
Schema.DescribeSObjectResult ppConfigObj = Priority_Points_Settings__c.sObjectType.getDescribe();
String url = ApexPages.currentPage().getUrl();
PageReference pageRef = new PageReference('/'+ppConfigObj.getKeyPrefix()+'/e?retURL='+url);
return pageRef;
On VF page, above function is called:
<apex:commandButton value="New" id="newButtonConfig" action="{!createNewPriorityPointConfig}"/>
Please suggest a solution to solve this issue.