If you are considering LWC, and would like see code samples and how to implement LWC, including interoperability with Aura, take a look at the lwc-recipes sample app. It's maintained by Salesforce Developer Relations. You can find it (and contribute to it) on github.
What are the benefits of using Lightning Web Components?
LWC is built on web standards for almost all of the code involved, with a minimal amount of "custom code" that represents the core Aura runtime that underlies both technologies (as mentioned in the opening blog post). This means they are more secure (LWC adds CSS isolation, leverages native DOM support for better performance, and uses more web-standards JavaScript that can be optimized better).
Also, LWC automatically provides polyfills for older browsers, rather than having code silently (or often not-so-silently) fail on IE 11 and older versions of Safari/Chrome/Firefox. In addition, we have new component "types", such as service components; they have no UI so they use no markup, but can export methods for other components to import in just a single line of code. No more static resources just to share code within a set of components.
LWC itself has a richer API based on the UI-API for better performance and less Apex to write, and calling Apex is now a less painful experience. API support for third-party APIs is also improved, allowing you to call code in a safe, secure manner in ways that are not possible or required Apex code in Aura components.
LWC provides support for the Jest testing framework through the sfdx-lwc-jest plugin. This means you can now write unit tests for your client-side logic in a standard format. In Aura, you were expected to find your own testing framework, like Jasmine or something else. This will help improve your client logic, the same way that Apex unit tests can help improve your server-side logic.
LWC leverages a combination of knowledge of Aura and web components (the general standards), so developers with experience in web components can get in to LWC faster, and developers familiar with Aura will already know most of the major standard components already; you just need to translate them from the old syntax to the new. Should you decide to port an Aura component to LWC, it will be a straight-forward process, since they can be converted almost 1:1 (there are some major differences, but those are very limited).
So, better security, better testing, better browser compatibility, better performance, generally smaller components in terms of overall markup and script size, less need for Apex, less need for multiple Apex controllers, and strong leverage of already existing/established knowledge and skills from both Salesforce development and general web component development.
How much faster are they?
In the opening blog post, they say "we don't know, but it's better" (paraphrased, of course). Salesforce also mentions that customers have reported that Lightning Experience is faster than it was a year ago, and that's partly because the UI is now mostly LWC, and the all/most standard Lightning part of the Lightning Component library is LWC under the covers, which has contributed to faster Aura performance. So, anecdotally, it's better. But we're probably not going to know until someone with a lot of time on their hands converts a bunch of components and does a side-by-side comparison.
Where are Lightning Web Components supported?
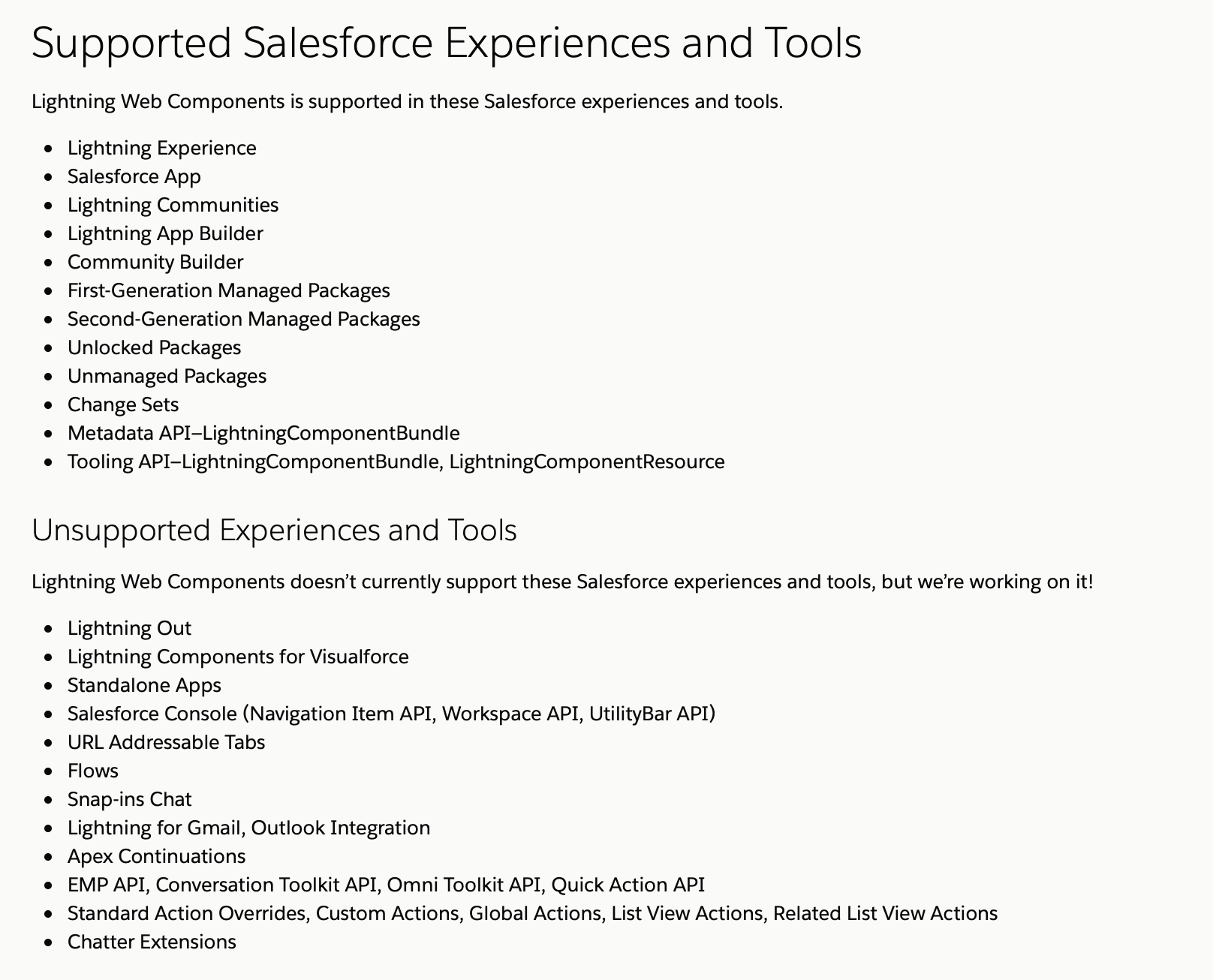
According to the docs, as of Spring '20, LWC support is as follows:
Supported features
- Lightning Experience
- Salesforce App
- Lightning Communities
- Lightning App Builder
- Community Builder
- Standalone Apps
- Lightning Components for Visualforce
- Lightning Out (beta)
- Custom Tabs
- Utility Bars
- Flows
- First-Generation Managed Packages
- Second-Generation Managed Packages
- Unlocked Packages
- Unmanaged Packages
- Change Sets
- Metadata API—LightningComponentBundle
- Tooling API—LightningComponentBundle, LightningComponentResource
- EMP API
- Embedded Service Chat
- Gmail and Outlook integration
Unsupported features
- Salesforce Console APIs (Navigation Item API, Workspace API, Utility Bar API)
- URL Addressable Tabs
- Conversation Toolkit API, Omni Toolkit API, Quick Action API
- Standard Action Overrides, Custom Actions, Global Actions, List View Actions, Related List View Actions
- Chatter Extensions
One additional missing piece is the lack of built-in documentation. Aura provided the Auradoc feature in the Aura bundle. No such feature exists yet for LWC.
How are LWC compatible to existing Aura Components?
The syntax itself is pretty different, so there will be significant portions of your code you'll have to rewrite to convert an Aura component to an LWC. That said, if you're familiar with Aura, it's easy to do the conversion, and familiarity with React and other JavaScript web component frameworks will aid in helping understand LWC. Even better, LWC experience will make it easier to learn other standards-based web component frameworks, unlike Aura, which is proprietary in comparison.
LWC components can be placed in Aura components, but Aura components may not be used in LWC components. For this reason, you'll want to start converting your code from the utility/widget portion of your components before converting main components. You'll need to check the "supported experience" list above before trying to convert top-level Aura components to LWC.
Both Aura and LWC components can coexist in the same Lightning page. With the beta release of Lightning Message Service they can communicate with each other (and with Visualforce pages) via events.
In cases where you can't use LWC immediately, you can always put those on a backlog or, just not worry about it, since Aura will be around for a while. The more components you convert to LWC, the better performance you can expect from your components overall. Converting your core UI components from Aura to LWC won't require any major inconvenience in your existing Aura components, because they look like Aura components in Aura.
To Sum Up
Since its initial release a year ago LWC has had significant improvements such that unless you are inhibited by one of the specific limitations listed above, there is nothing preventing you from building any custom UI project using LWC.
Furthermore, everything in LWC is far simpler than Aura. There are fewer overall "gotchas" than Aura. Finally, if you're just starting out developing on the platform there's a lot less to learn to begin using LWC, because it's a very lean API, in a good way.