Looking at the documentation here, it was pretty straightforward to get the 'values' of selected options in a lightning:dualListbox. But how can I get the corresponding labels without executing another SOQL?
CONTROLLER JS:
({
onChange: function (cmp, event) {
// This returns all selected 'values'
var selectedOptionValue = event.getParam("value"); // This works
var selectedOptionLabel = event.getParam("label"); // How to accomplish this?
}
})
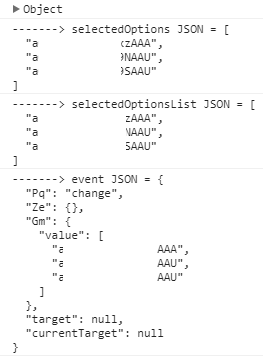
I tried looking at the selectedOptions and event in console, but they all seem to carry just the values...?
var selectedOptions = component.get("v.selectedOptions");
console.log('-------> selectedOptions JSON = ' + JSON.stringify(selectedOptions, null, 2));
var selectedOptionsList = event.getParam("value");
console.log('-------> selectedOptionsList JSON = ' + JSON.stringify(selectedOptionsList, null, 2));
console.log('-------> event JSON = ' + JSON.stringify(event, null, 2));