I have 3 custom fields (select fields) Question1 , 2 and 3 . There is a dependency between Question1 and 2 ; and between 2 and 3 (using Field dependencies).
I have the following VF page :
<apex:page showHeader="false" standardController="LiveChatTranscript" extensions="preChatRemoting_Con" applyHtmlTag="false" applyBodyTag="false" >
<apex:stylesheet value="{!URLFOR($Resource.Salesforce1Styling, 'assets/styles/salesforce-lightning-design-system.css')}" />
<apex:form >
<div >
<label for="HelpSection">What do you need help with? </label>
<!-- Question 1 -->
<apex:actionRegion >
<apex:inputField value="{!LiveChatTranscript.Question1__c}" id="Question1" taborderhint="6" styleClass="slds-select" >
<apex:actionSupport event="onchange" reRender="CompletePanel" />
</apex:inputField>
</apex:actionRegion>
<apex:actionRegion >
<apex:inputField value="{!LiveChatTranscript.Question2__c}" id="Question2" taborderhint="7" styleClass="slds-select" >
<apex:actionSupport event="onchange" reRender="CompletePanel" />
</apex:inputField>
</apex:actionRegion>
<apex:actionRegion >
<apex:inputField value="{!LiveChatTranscript.Question3__c}" id="Question3" taborderhint="8" styleClass="slds-select" >
<apex:actionSupport event="onchange" reRender="CompletePanel" />
</apex:inputField>
</apex:actionRegion>
</div>
<apex:outputPanel id="CompletePanel">
<div class="form-group">
<input id="referenceNumber" name="liveagent.prechat:ReferenceNumber"
tabindex="9" class="label-slide" type="text" placeholder="Reference Number / Serial Number" />
<label for="referenceNumber">Reference Number / Serial Number</label>
</div>
{! Now() } <br/>
Question1__c : {!LiveChatTranscript.Question1__c} <br/>
Question2__c : {!LiveChatTranscript.Question2__c} <br/>
Question3__c : {!LiveChatTranscript.Question3__c} <br/>
</apex:outputPanel>
</apex:form>
</apex:page>
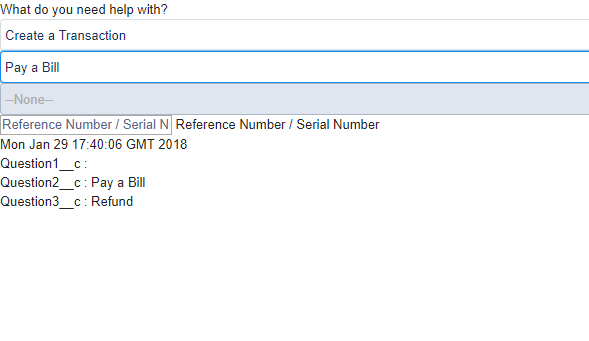
If i add all 3 the dropdown values do not show correctly in the "Complete Panel" as shown below:

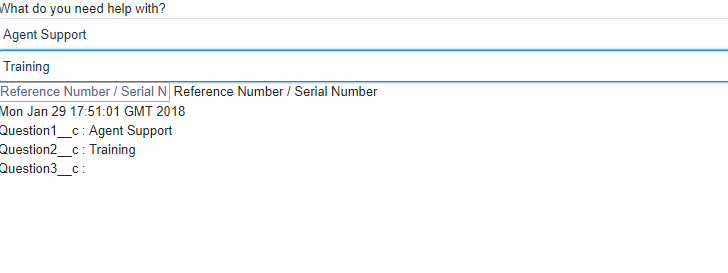
But if i comment out the 3rd dropdown , it shows the selected values correctly :
What am i missing here ? Any help is greatly appreciated.