
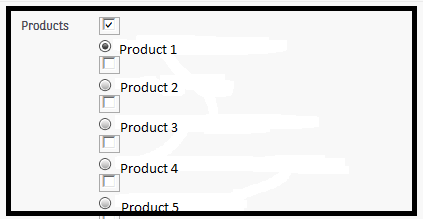
All is working well.. its just that i am able to see both checkboxes and radio buttons.
Following is my code
public List<string> ProductName{get;set;}
public OAOAProductsAndServicesController()
{
ProductName = new List<String>();
}
public List<selectoption> getProductNames()
{
list<selectoption> options = new list<selectoption>();
try
{
//Product Name is a MultiSelect Picklist
Schema.DescribeFieldResult fieldResult = Account_Product__c.Product_Name__c.getDescribe();
list<schema.picklistentry> values = fieldResult.getPickListValues();
for (Schema.PicklistEntry a : values)
{
options.add(new SelectOption(a.getLabel(), a.getValue()));
}
}
catch (Exception e)
{
ApexPages.addMessages(e);
}
system.debug('## Product Name Options'+ options);
return options;
}
Page code
<style>
input[type='checkbox'] {
border: 1px solid #aaa;
display: block;
}
</style>
<apex:pageBlockSection columns="1">
<apex:pageblocksectionitem >
<apex:outputlabel value="Products" />
<apex:selectcheckboxes layout="pageDirection" value="{!ProductName}">
<apex:selectoptions value="{!ProductNames}" />
</apex:selectcheckboxes>
</apex:pageblocksectionitem>
</apex:pageBlockSection>