[SOLVED] I want button to be disabled based on condition.
This does not compile:
<button aura:id="toggleButton" {!if(..., 'disabled', '')}>
This is always disabled
<button aura:id="toggleButton" disabled="{!if(..., 'true', 'false')}">
This throws runtime error:
component.find("toggleButton").set("v.disabled", true);
Access Check Failed! AttributeSet.get(): attribute 'disabled' of component 'markup://aura:html {54:1252;a} {toggleButton}' is not visible to 'markup://c:TreeNode {50:1252;a}'.
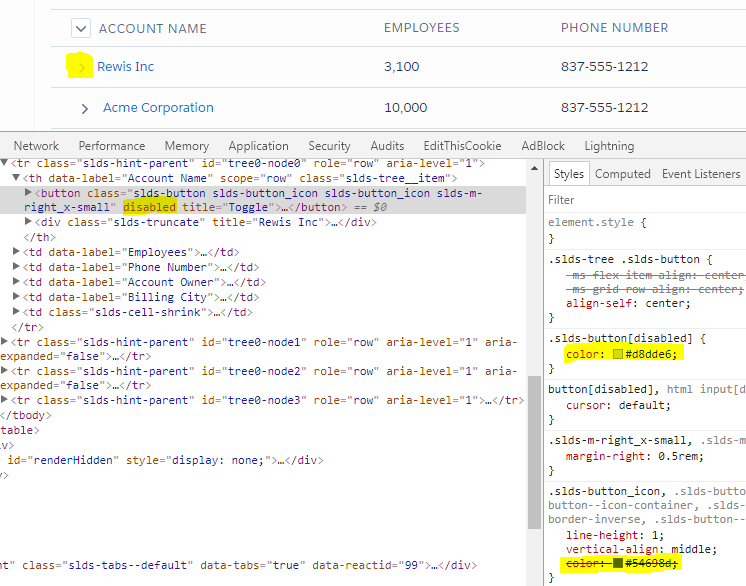
Remark: I want to have tree chevron icon disabled, so I want to utilise SLDS css rules.
https://www.lightningdesignsystem.com/components/trees/?variant=base#react-target