I am trying to simulate a very simple Book Entry form using custom lightning components.
The custom object is Book__c and it has two fields Book_Author__c & Book_Name__c.
Component markup
<aura:component controller="BookController" >
<aura:attribute name="book" type="Book__c"/>
<div class="slds-card slds-p-top--medium">
<header class="slds-card__header">
<h3 class="slds-text-heading--small">Create a New Book</h3>
</header>
</div>
<form class="slds-form--stacked">
<div class="slds-form-element">
<div class="slds-form-element__control">
<ui:inputText aura:id="idBookName" label="Book Name:" class="slds-input" labelClass="slds-form-element_label" value="{!v.book.Book_Name__c}"/>
</div>
</div>
<div class="slds-form-element">
<div class="slds-form-element__control">
<ui:inputText aura:id="idBookAuthor" label="Book Author:" class="slds-input" labelClass="slds-form-element_label" value="{!v.book.Book_Author__c}"/>
</div>
</div>
<div class="slds-form-element">
<div class="slds-form-element__control">
<ui:button label="Add New Book" class="slds-button slds-button--brand" press="{!c.AddNewBookHandler}"/>
</div>
</div>
</form>
</aura:component>
Component Controller
({
AddNewBookHandler : function(component, event, helper) {
var newBook = component.get("v.book");
var action=component.get("c.saveBook");
action.setParams({"book":newBook});
action.setCallback(this,function(response){
var state = response.getState();
if(component.isValid() && state === "SUCCESS")
{
alert("Book Saved Successfully");
}
else
{
alert("Book Not Saved Successfully");
}
});
$A.enqueueAction(action);
}
})
Apex Controller
public class BookController {
public static String saveBook(Book__c b)
{
Book__c inputBook = new Book__c();
inputBook.Book_Author__c = b.Book_Author__c;
inputBook.Book_Name__c = b.Book_Name__c;
insert inputBook;
return inputBook.Id;
}
}
I am embedding the above component in an application whose markup is below
<aura:application extends="force:slds" >
<c:CreateBookComponent/>
</aura:application>
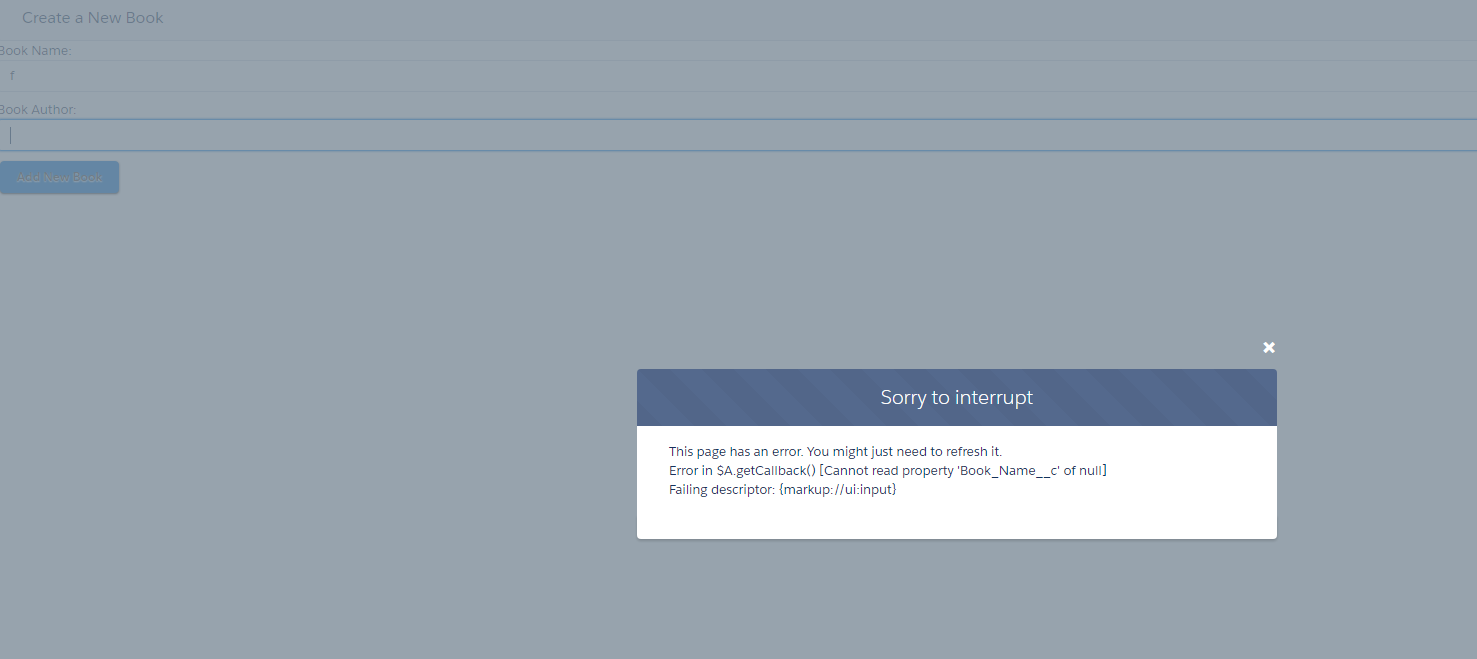
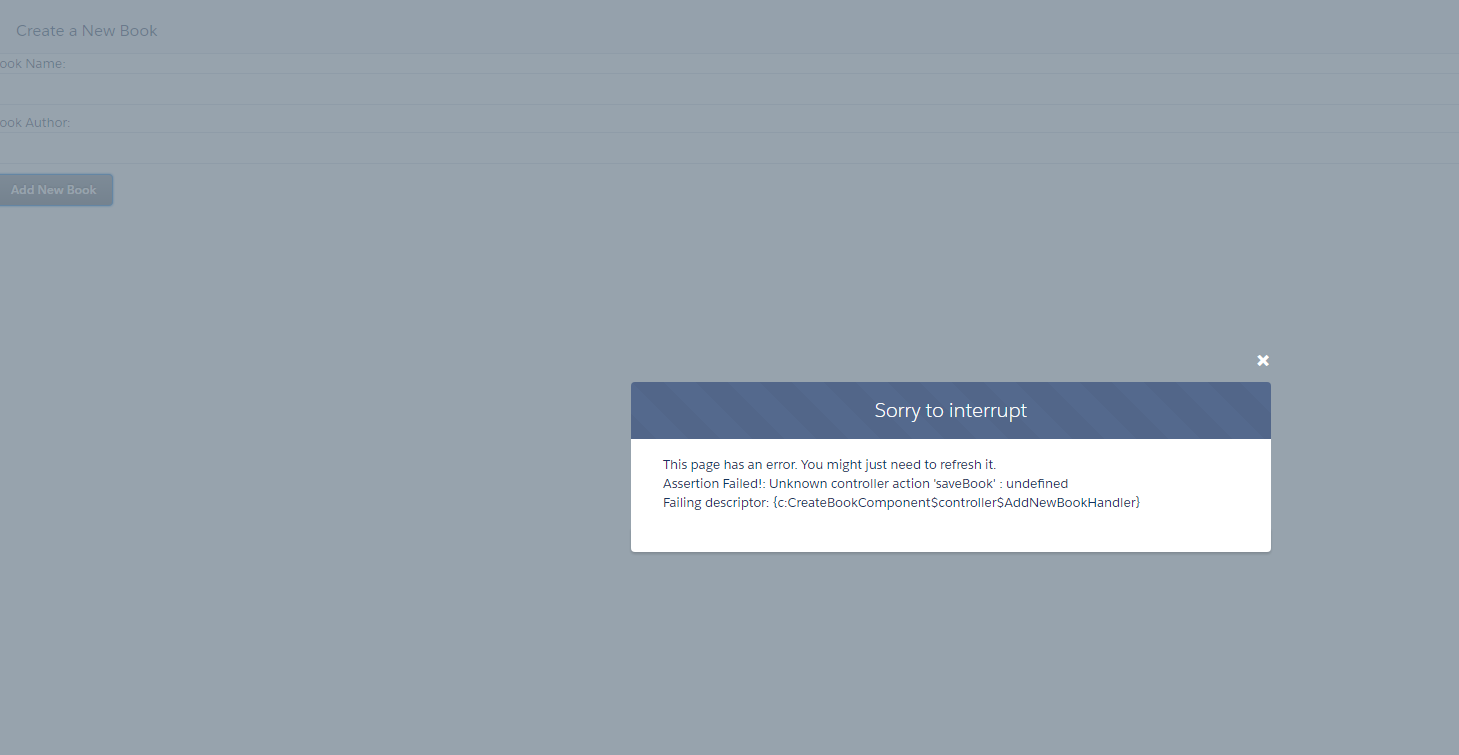
The issue is that when I do a preview of the application I am seeing multiple errors
Error 1
Error 2
I am not sure what I am missing here.
Can someone help ?