I have a an object that defines attributes and the type of attribute; for instance Nme (String), LastSeenDate__c (Date), Age (Number), Countries (Picklist), etc.
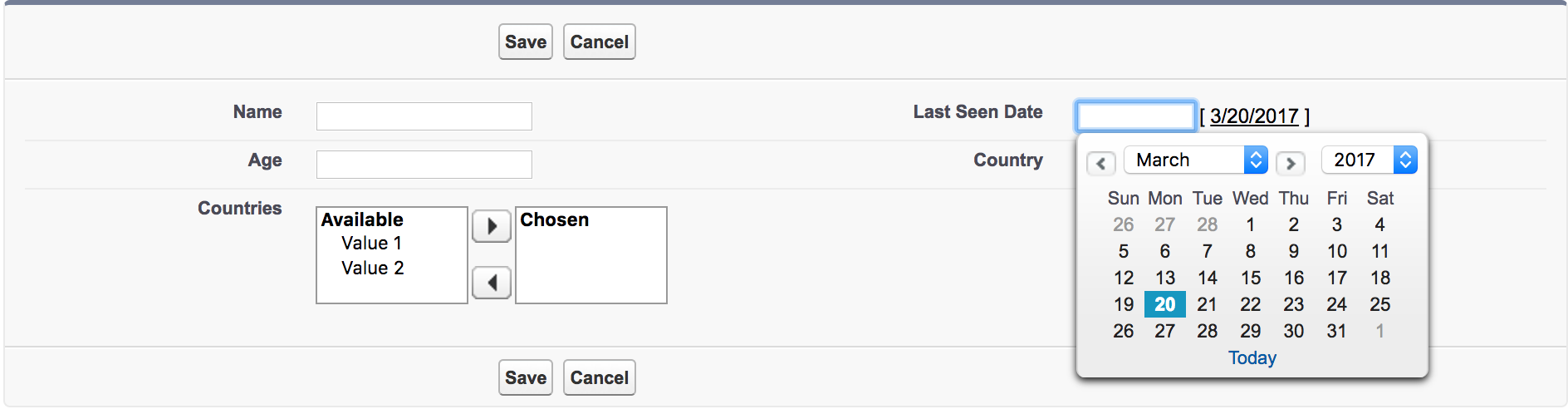
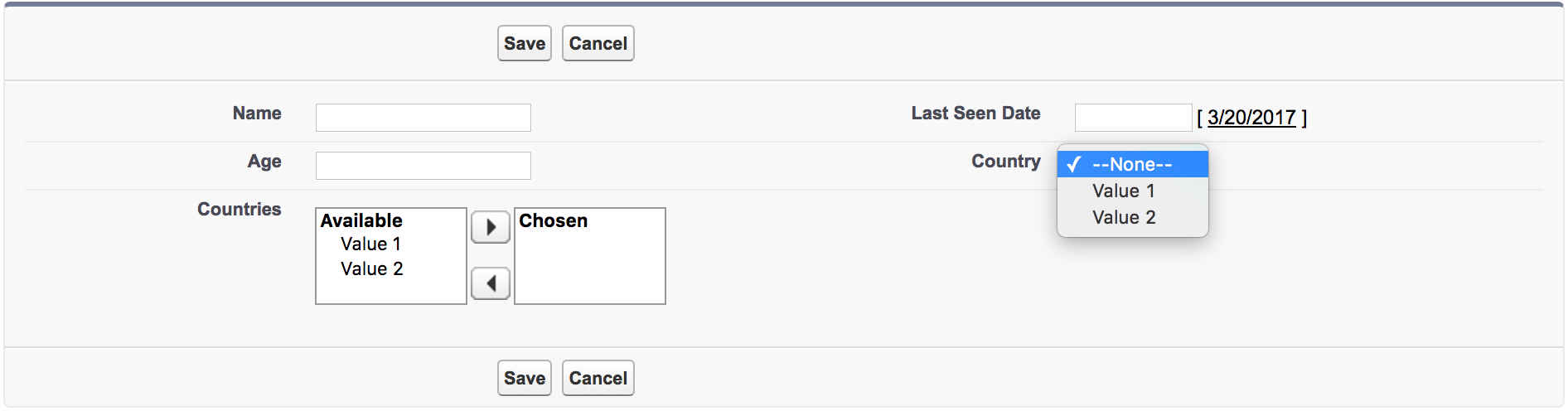
Based on this information, I want to build a Visualforce Page where a Date field is displayed with a date picker, a picklist field is displayed as selectOptions, and so on.
To make things more interesting, this should be a list. This means that the 1st row will show "Name" and accept "STRING" from user, the second row may show "LastSeenDate" and show date picker.
Is it possible to achieve something like this?



<apex:inputField>is the tool for the job here. Is there a particular reason why you don't want to use that? If you're looking for a way to add a collection ofsObjectfields to a Visualforce page without typing<apex:inputField>over and over, you should take a look at using fieldsetsSObject(likeAccount) that has field(s) of the appropriate type (from your example,Text,Date,Number, andPicklist, respectively) instead of using your custom object (which is the 'hard way' of accomplishing what you're looking to do).