I have a lightning component that is available for use as lightning component quick action.
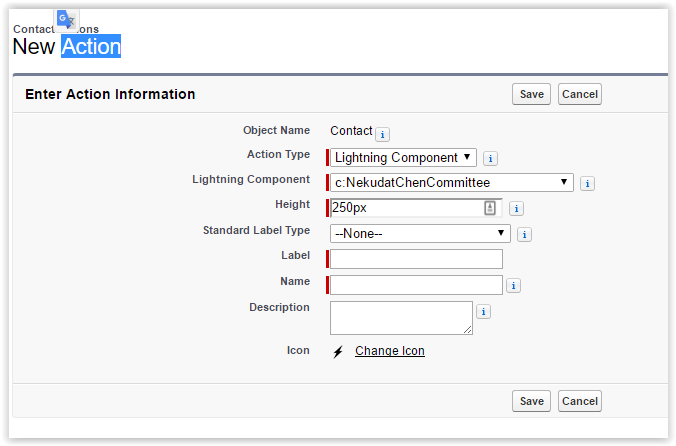
I need to use this component from various object actions, for example, I will add a lightning component quick action to account object and to contact object.
Now on the lightning component itself, I want to know if it was invoked from the account object or from the contact object, but I cannot find a way to do that.
I have found a way to get the record Id by adding <aura:attribute name="recordId" type="String" /> (see code snippet below)
It is working but not good enough.
What I really need is to send a parameter from the lightning component quick action invocation:

And get it in my component:
<aura:component implements="force:lightningQuickAction,force:hasRecordId,flexipage:availableForAllPageTypes">
<aura:attribute name="recordId" type="String" />
<aura:attribute name="param" type="String"/>
</aura:component>
Is this possible?
And if not - any workaround for achieving that?
